Do you want to improve your online presence and set up your website?
But, not sure how to create a website without the help of experts.
Well, you’re in the right place! We’re here for you.
We’ve written this step-by-step tutorial to guide you through the entire process of building a website from scratch (no technical or coding skills needed).
This free tutorial with step-by-step instructions on how to build a brand new website is the article I wish I had read back in August 2019 when I was just starting out on my online business journey.
It would have saved me so much time, and meant I’d have started earning a reasonable amount of money from online business much, much sooner!
It would have also saved me A LOT of time not having to go back and fix things I did in the beginning when I didn’t have a clue what I was doing!!
This blog post is all about how to build a successful website–the complete guide to building a successful website.
We’re going to tell you EVERYTHING you need to do to making a website from scratch this year.
| This tutorial is 21500 words. We share everything you should know for making a website this year. You can take your time and read at your own pace! Short on Time? → Click Here for a Quick Start with Bluehost. If you have any questions about this step by step tutorial to make a website and generate money from it or get stuck with the steps, we’re more than happy to assist you. You can get in touch with us and ask for free advice. |
But before we continue, if you’re looking for a top-notch blog dedicated to content marketing, we highly recommend ContentMarketing.
ContentMarketing is one of the best resource sites dedicated to content marketing and related topics, including digital marketing, blogging, SEO, email marketing, website building and affiliate marketing
We offer easy to follow step by step guides, tutorials and software advice to help you jump-start and grow your online business, learn how to make money online, and be a successful entrepreneur. We are 100% supported by our readers (YOU).
Disclosure: Please note that some of the links on our blog are affiliate links (e.g. Bluehost). If you click on those affiliate links and purchase the products, we may earn a commission. It comes at no extra cost to you, but it supports us in running this blog and creating even more useful content free of charge to you.
Let’s get started!
How to Build a Website in 5 Easy Steps
There are 5 important steps that you need to take seriously to build a website quickly and easily. Here they are:
- Choosing the right platform to build a website
- Planning your website setup and structure
- Choosing a domain name and website hosting
- Setting up your website
- Picking a theme and designing a website
Also, we’ll cover additional information to help you start a successful website as a starter. Advanced topics covered in this guide are:
- Content writing
- SEO optimization
- Website promotion
- Monetization methods (if you are planning to build your website to generate money from it).
Want to create a blog instead? If yes, then check our step-by-step tutorials to start a successful blog!
- How to Start a Food Blog
- How to Start a Tech Blog
- How to Start a Fitness Blog
- How to Start a Business Blog
- How to Start a Lifestyle Blog
- How to Start a Fashion Blog
- How to Start a Mom Blog
- How to Start a Dad Blog
- How to Start a Music Blog
- How to Start a Sports Blog
- How to Start an Affiliate Blog
- How to Start a Photography Blog
- How to Start a Weight Loss Blog
- How to Start a DIY Blog
- How to Start a Beauty Blog
- How to Start a Gaming Blog
- How to Start a Finance Blog
- How to Start a Health Blog
- How to Start a Movie Blog
- How to Start a Vegan Blog
- How to Start a Skincare Blog
- How to Start a News Blog
- How to Start an Event Blog
Choosing the Right Platform to Build a Website
The first step is to select the most suitable platform that you will use for making your website.
When building a website for the first time, you will find out that there is a wide variety of options (such as WordPress, Wix, or Squarespace) with all kinds of features. And you can even learn how to code a website from scratch! But how do you select the best software?
Below, we’ll show you the most popular options and quickly explain some valuable facts about choosing the best software for your new website.
To pick the right software, first, you need to determine what type of website you want to create. After that, you will decide what software is the best fit for setting up your website.
- If you are planning to start a profitable blog or to have a blog section on your website and post new content frequently, then we recommend building a website with WordPress.org. We used WordPress to build our own website, Content in Marketing.
- If you are planning to make a static website, such as a portfolio, small business, product brochure websites, etc. which will simply have a few pages where you will add content to showcase your company or business, then you might want to use a website builder.
In this tutorial guide, we will be sharing how to build a website using two options:
- Website builder
- WordPress + web hosting
A website builder allows you to build a website from a set template without using any code. With a website builder, you can edit and customize the look and features of your website while more technical aspects like hosting and assigning storage are taken care of. Using a website builder is a huge time saver and a less work-intensive way to make a website, making it perfect for beginners.
If you have a bit of coding knowledge, then there is the other option of content management system (CMS) like WordPress.org. With WordPress.org, you simply use a web hosting account and a domain name to build the website yourself using WordPress. Over 40% of all websites on the web are built with WordPress.org.
Building a website using the two options is a straightforward task and you can do it in 20-40 minutes. This free tutorial with step-by-step instructions will take you through the entire process of making a website, so you can make life simple for yourself and get onto the exciting bits of building your online business.
At the end of the day, you will have your own domain name and a fully functional website.
If you have any questions about this guide or any other guides, we’re more than happy to assist you. You can get in touch with us and ask for free advice.
Planning Your Website Setup and Structure
This step is often skipped by people who are planning to create a website for the first time, but we think it’s very important that you spend some time and plan out your new website.
If you are making a website for personal use, you don’t need to complicate things. It doesn’t have to be a detailed plan. You can even draw it on a piece of paper.
Your plan will assist you to decide on things like your website structure and determine what website content, assets or features you need to prepare.
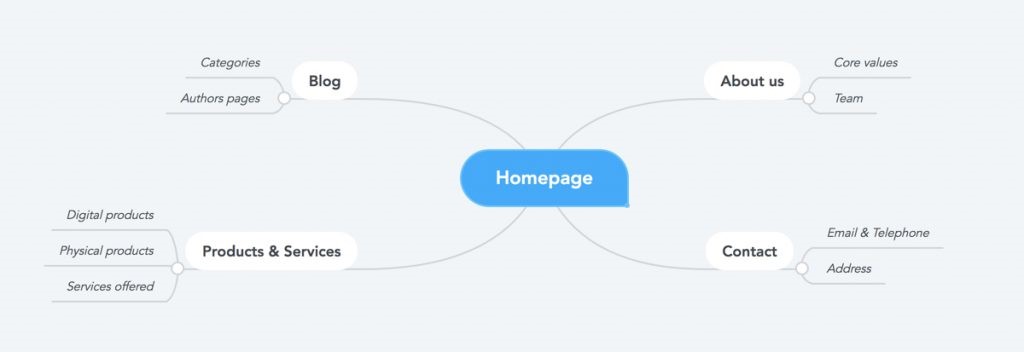
You can choose to simply draw website structure on a napkin or use online tools such as MindMeister.
However you complete this sitemap, it will give you a better understanding of:
- What pages your website will have;
- What content you need to prepare;
- What additional assets and features you need; and
- What software or website builder will suit you better?
Here is an example of a simple website structure plan:

Keep reading and let’s learn how to build a website using a website builder.
How To Build A Website Using A Website Builder
Choosing a Domain Name
Along with picking the right software, it’s important that you pick an easy-to-remember domain name and a reliable web hosting service to launch your website online.
Let’s cover these two topics together!
Domain name
A domain name is the URL of a website. For example, ours is ContentinMarketing.com.
A domain name is one of the main ways a website presents itself online, so make it count. Here are a few rules of thumb when selecting your domain name.
- Make it relevant. Make sure the domain name matches what visitors see when they visit your website.
- Check the branding doesn’t already exist. There are millions of websites already out there. That means there are millions of domain names already taken. Check whether yours will stand out before committing to it
- Keep it short and memorable. If you want people to remember your website doesn’t choose a domain name that’s dozens of characters long. It will look silly and no-one will remember your domain name.
- Avoid numbers. It’s generally best to avoid numbers in domains. It looks unprofessional and adds another element for people to remember.
- Think expansion. You might want to build your business and domain name with expansion in mind. An example is the name Bakes Cakes keeps you stuck selling cakes only, while Baking & Sodas allows you to expand into many areas of baking.
You can get started by checking domain name availability. Register a domain with the “.com” extension if possible.
Choosing a domain name that is available and accurately represents your business and brand can be challenging, depending on how common the domain name is.
If you need help generating your domain name, a domain name generator is the best starting point.
You can register domain names separately at websites like Domain.com and Namecheap, but most website builders offer to do it for you when you sign up with them.
Read More: What Is a Domain Name? The Definitive Guide
Web hosting service
Selecting a reliable web hosting service is essential, as this service will make sure that your website and content are available to readers round the clock.
With a web hosting service, you simply pay for the space and storage for a website on a server.
If you are going to use a website builder to set up your own website, web hosting is usually included within the services provided by the company.
With most website builders, you can also register a domain name when creating a website (that way you can keep everything you need in one place) or you can buy your domain name separately with one of the domain registrars.
Choose Your Right Website Builder
The easiest way to build a website is to just pay someone else to do it for you. Web designers can build a website for you. However, they cost a lot more than the subscription fee of a website builder.
We’ve done countless hours of research on the best website builders to bring you this list, so trust us when we say that using a website builder might be your best option. It is cheaper, less intensive and while not a blank page of creative freedom, you still get a lot of options over your website and how it looks.
Read More: How to Build a WordPress website? The Definitive Guide
Let’s take a closer look of some of our best website builders to get a better idea:
- Wix
Our research crowned Wix the best website builder overall. It’s one of the most popular builders on the market. Wix has exceptional website features, including an intuitive drag-and-drop editor that makes website creation feel like child’s play. And, if you want to sell online, Wix’s eCommerce plans are ideal for smaller online stores.
The Wix editor is super simple to use thanks to its drag-and-drop format.
- Squarespace
In second place, we have Squarespace. If beautiful design is a top priority for you, then Squarespace is for you! Squarespace has some of the best templates, and its user-friendly interface makes it easy to set up your dream website. With unbeatable design and great help and support options, it’s definitely a tough contender for the top spot.
Squarespace provides a range of templates depending on your business, and each template has a preset group of featured themes. These control the look and feel of each widget: The text size and color, background colors, widget styles, etc.
Squarespace provides you with professional themes from the get-go, and you have the ability to change any piece of it to better fit your vision.
- Shopify
In our third place position, we have Shopify — a platform that’s best suited for online stores with an inventory of more than 10 products. Though it’s a great choice for growing businesses, it’s still a worthy platform for website building, even if Shopify’s design tools are less impressive and more restrictive than the other top website builders in this list.
Shopify’s editor is a little different to Wix’s but it’s still simple to get your store looking how you want it to.
To name a few. We like how it’s easy to pick new apps from their extensive library and begin using them without having the knowledge a developer has. They are also always updating and offering new solutions, such as their recent new level of fraud protection.
We would recommend Shopify for any small business because it is a very intuitive tool, and it’s easy to find an expert to help when additional support is needed. Reports are easy to pull and read, plus they provide a dashboard of graphs for an at-a-glance review of KPIs.
- GoDaddy
Rounding off our top four is GoDaddy. For those of you who don’t have any time to waste, GoDaddy’s ADI function will build an attractive website for you using a short questionnaire, so you can have your website up and running in a flash!
GoDaddy had some really nice new section templates for the website.
The GoDaddy website builder gives you the ability to focus on your creativity and website function without getting bogged down by heavy coding or dealing with minor update issues. It’s easy to visually build almost anything you can think of.
We’d absolutely recommend the builder to anyone looking to make a website or online store. GoDaddy has a full-service, one-stop-shop, for everything entrepreneur.
Comparing Top Website Builders
free website builder anyway, it’s easy to take one for a spin before you spring for a paid hosting plan.
Sign Up For a Plan That Suits Your Needs and Budget
Once you’ve settled on a website builder, you need to sign up for a plan. Website builders tend to offer multiple plans. Different websites have different needs, and plans ensure you aren’t paying for features or tools you don’t need.
Website builder plans vary in price, but will generally cost between $8 and $40 per month, which is an all-inclusive price. If you’re on a budget, either stick with a free website builder plan or check out our roundup of the cheapest website builders.
This is a massive plus for website builders compared to web developers. A web developer can cost between $300 and $1,000 for template customization alone, and a fully customized website built from scratch will often amount to thousands. Making your own website using a builder, meanwhile, allow you to get a fully functioning website up and running for less than the price of a coffee.
Which website builder and plan you use depends on your needs!
Wix
Wix gives you plenty of options to choose from with its five paid plans – and, if you’re just starting out or need very basic features, you can test out the website builder with its free plan! Plans start at $16 per month, and its basic ecommerce plan is the Core plan that begins at $27 per month. Take a look at the full list of plans below (billed annually):
- Free plan: – $0
- Light plan: – $16/month
- Core plan: – $27/month
- Business: – $32/month
- Business Elite: – $159/month
- Enterprise: – Custom pricing
While it may be more expensive, Wix still has some of the best features and customization tools in the market, so if you’re happy to splurge a little more on your website builder of choice, Wix is a solid pick.
When I first wanted to make a website, I saw that Wix’s premium plans start from just $16 per month.
The least expensive Wix plan for online shopping is $27. That’s already fairly affordable, but Wix is also, highly active in offering significant discounts to entice customers to buy for the platform.
From our research, 50% discount on Wix’s rates is not at all uncommon, and if it is, Wix becomes affordable in comparison to many other e-commerce platforms.
Squarespace
Squarespace has four paid plans to choose from, and an additional 14-day free trial to make use of, so give it a try before you purchase!
Let’s take a closer look at Squarespace’s plans (billed annually):
- Personal: $16 per month
- Business: $23 per month
- Basic Commerce: $27 per month
- Advanced Commerce: $49 per month
If you’re just starting out, the Personal and Business plan are good choices, but if you want to take running an online store seriously, you’ll need to upgrade to Squarespace’s Basic Commerce plan to unlock more tools.
Squarespace’s plans are ideal if you’re looking for good value for money, and you have four to choose from!
Shopify
You can give Shopify a test run first with its 3-day free trial, but if you’re ready to commit to a paid plan, Shopify has three to choose from. Take a look at the annual pricing below:
- Basic: $29 per month ($1/month for the first three months)
- Shopify: $79 per month
- Advanced: $299 per month
Shopify’s plans look very pricey when compared to GoDaddy. But considering Shopify is more of a dedicated ecommerce platform, you’re paying for the specialized features and expertise to help your online store thrive.
If you want a more lightweight version for Shopify for less, then you’re in luck! With the Starter Plan, for only $5 a month, you can run a Shopify store with all the essential features like product pages, checkout, Inbox, and Linkpop. Optimized for mobile and designed for selling products through social media and other communication apps, you can always choose to upgrade to the Basic plan once you establish a customer base.
GoDaddy
GoDaddy‘s plans are affordable and cheap, especially in comparison to Wix or Shopify, starting at just $9.99 per month with the Basic plan. Plus, you can explore the platform first with its free plan to see if it’s the right fit for you.
Here’s an overview of GoDaddy’s paid plans (billed annually):
- Basic: $9.99 per month
- Standard: $10.49 per month
- Premium: $14.99 per month
- Ecommerce: $16.99 per month
As you can see, GoDaddy’s plans have very cheap introductory costs, especially given the wealth of features you unlock with each upgrade, but make sure you’re aware of renewal prices ahead of committing. We don’t want you to face a nasty surprise down the line!
Can You Build a website for Free?
Yes, you can build a website for free, but there are catches to free website builders. Free accounts on website builders hold a lot of important features back. You can’t use custom domain names, and your free website will have ads for that website builder. If you want a professional, feature-rich website you’re going to have to pay at least a few dollars a month. However, if you’re looking to learn more about website making then the free options are worth a look.
Of the four website builders we’ve mentioned above, Squarespace is the best option in the way of value for money in our research. You can check out free plans on Wix or GoDaddy.
Customize Your Website Template
OK, so you’ve followed our steps to the letter: you’ve chosen your best website builder, signed up for a plan, and registered your perfect domain name. You’re ready to start making a website. Rather than leaving you to do this all by yourself, website builders support you through the process with templates.
Templates provide a framework for your website. They’re how you can have a website that looks good without having to hire a designer.
Whichever website builder you’ve chosen, you’ll have an extensive selection of design templates to choose from. Generally speaking, the better your plan, the more templates you’ll have access to. The top website builders provide hundreds of templates across dozens of blog niches. Whatever the focus of your website is, there will be a template for it. For example, if you’re thinking of starting a photography website, most builders will let you filter your template search accordingly.
These are just a handful of the other blog niches you can expect to find when starting your own website:
- Fitness
- Online Stores
- Portfolios
- Restaurants
- Blogs
Think of templates as ‘clothes’ for your website. If you don’t like one set of clothes, just change to another one to give your website a completely different feel. And again, don’t rush into it. Choose different templates, browse them, and see if they fit. The whole point of templates is your choice, so dive in and finds one that feels right for your needs.
Squarespace has some incredible designs, where you can easily add new sections to your premade template.
Given how many people use website builders to build a website nowadays, odds are there are a few websites out there with the same framework as yours. At the very least you will need to populate a chosen template with content specific to you. And to really stand out, you’ll need to do some customization.
Building a website is like cooking a dinner. Just like cooking, knowing how to build a website from scratch is much easier with the right tools and instructions. A template gives you a recipe — you can choose to follow it or you can mix up the ingredients and style to give your dish your own flavor.
You can easily access color palettes and font styles in Squarespace’s “Site Styles” section.
What goes into customizing a website? Well, that’s largely up to you. Website builders are very flexible these days. Customization can include:
- Adding new pages to your navigation
- Adding new elements like contact forms and menus
- Editing the images on your homepage gallery
- Changing the size, colors, and fonts of buttons
- Choosing a different color palette
- Linking/embedding social media channels
The best website builders walk you through all these things, so don’t be intimidated. They understand their purpose is to make web design easy. As is so often the case with website builders, don’t be afraid to play. You’ll be surprised by how much you can do.
If those template customizations don’t look like enough for you, you might want to think about making your website on content management system like WordPress.org – this is the ‘Option 2’ of building a website from scratch. You will get more flexibility, but if you’re not a coder, learning WordPress takes a lot of time — especially compared to drag-and-drop builders.
You can almost always play around with templates as part of the free trials, so you can get a sense of how easy customization is without spending a cent.
Need an Easy Option?
Wix is impressively easy to use – its editor is beginner-friendly without limiting your creative freedom or holding back on cool features. The question is, will you enjoy using it? There’s only one way to find out – try it totally free and see!
Sounds Good! Show Me More of Wix
Add Website Features
Whatever you need your website to do, you can guarantee there’s an app for that or other ways to add the extras you need. Apps can add missing functionality to your website at the click of a button, such as forms and social media integrations.
Adding Apps to Your Website
Installing these apps is super simple – just head to the App Market for your builder. There, just like the App Store, you can see how much an app will cost, what it does, and its user rating.
When you start your website Wix even has recommended options for apps based on your business.
Wix has over 300 apps in its App Market. Search for what you want, then hover over the app you’ve chosen and click ‘Add+’
Wix has its own range of Business Solution apps to choose from to make your website more functional for customers.
We would recommend it for ease of use for beginners. There are a lot of features that integrate seamlessly and that make it easier to have a professional-looking website without a bunch of third-party plug-ins.
Creating Contact Forms
If you want potential customers or clients to contact you for more information, then you’ll need a contact form with their details. Many website builders usually include this in the “Contact” page of the website. But if it isn’t already there, then it’s simple enough to add!
Simply create a “Contact” page, then add a new section and search for “contact form” and you’ll be shown a range of premade templates for forms. Some premade forms will have Google maps included which is great for customers to find your physical business, others will have blocks for email and phone information – ideal for businesses that operate only online.
Many website builders will have a range of contact forms to choose from, here are some examples on Wix.
These same steps can be used to add email subscriptions, and social integrations to a page too, just add a new section and search for those. But if a website builder doesn’t have premade contact forms, or you’re not a fan of the style of those that are there, you can create your own! You just need to add the information you need onto the page, along with some form boxes, usually a contact form includes:
- The business address
- The business’ phone number
- Customer form with name
- The customer’s email
- Business email address
- Business opening hours
- A message box for them to write in
- The business’ socials and any other contact information
Adding a Blog or News Section with a Website Builder
Each website builder is different but many of the top performers have an option to add a blog right away. Usually they ask a set of questions when you’re creating your website, and often ask if you need a blog page right in those set up questions.
But not to worry if not, you can easily add a blog or news section to your website. Simply create a new page, and select “Blog” for your new page. Then it appears on the new page and you can edit the style of your website as you would any other web page.
We find adding a blog simple on Wix, as you can edit it, as you would any other web page.
Setting Up Ecommerce Functionality
Many website builders will offer the potential to add an online store to your website. Usually you’ll need to pay for a plan to begin selling, and a few builders are tailor made to sell. For example, Shopify is geared for small to large stores with plenty of inventory, it has the best inventory out of all the builders we’ve tested. It also comes with handy extra features like artificial intelligence (AI) to help you write product descriptions.
This is particularly helpful if you have a large category of different items that need different descriptions. This innovative solution from Shopify could be a real time saver. Simply click on the three stars and give the AI a few keywords and it will generate the text in the tone you prefer. Remember to check AI content for faults before adding them to your website.
Create and Upload Your Content
Once you’ve played around with the colors and layout of your website, it’s time to start adding your content – that means images, videos and text.
You can replace any ‘placeholder’ content already on your template, as well as ‘dragging’ text and image boxes around each page.
Now, on to images. When it comes to picking the right pictures for your website, quality is key. Blurry images are simply out of the question.
Some website builders have a bank of free images available for you to use. If not, there are plenty of free image websites available online, such as Unsplash and Pixabay (two of our favorites).
Wix makes it easy to change the look and feel of your website design with the use of stock images.
Pop Tip! Make sure you ‘compress’ any images before you upload them to your website by running them through a free website like Kraken.io or TinyPNG. This will reduce the file size to stop the image slowing your website down, but it won’t visibly affect the quality.
Make Your Website SEO Friendly
Once you have your website raring to go, it’s important to consider where exactly you’ll be releasing it. There are over a billion websites all vying for attention, many of which are similar to yours. Therefore, you have to prepare and optimize your website before it goes live so you can get a headstart.
This process is known as SEO and comprises the many tasks required for Google to look upon your website favorably and make it more visible to people online, netting you more traffic. Google doesn’t want to feed its users low-quality or bot-filled websites, so it tends to promote websites that have quality content and leave visitors satisfied. Things your website should absolutely have even before an SEO strategy are:
- Quality Copy: Visitors are going to read the words on the screen. You should put your all into the copy like every part of the website.
- Images: A good website should use images to show users, rather than just tell. It also helps to visually divide the page and not bore them with a wall of text.
- Good User Experience: This is how visitors navigate your website. Bad user experience is going to lead to people exiting your website, so make sure everything is clearly labeled and easy to find.
- Correctly Titled Headings: When we say clearly labeled, we mean it. Google will know if you’re placing headings and titles out of order and make your website less visible if you fail, so if assign text as an H1 the next heading needs to be H2, and so on.
Google is constantly changing its algorithm for ranking, so keeping up with SEO will be a constant factor for your website’s future, but there are a number of things you can be doing before your websites even live. Here’s a rundown:
- Keyword Planner
One of the best tools you can use is the keyword planner within Google Ads. It’s free to sign up and create an account, and once in you can use it to see what keywords your audience is searching for and what keywords your competitors are targeting.
Keywords are extremely important in how Google recommends websites to users, so knowing ahead of time what words are getting the most traffic means you can optimize your content to feature that word more often. Don’t just repeat it over and over, however – Google is smart enough to know when you’re exploiting its algorithm, and will actually hide your website from results if you’re not integrating it naturally within your content.
- Google Analytics
Google Analytics is another helpful tool from Google that lets you track where all your website’s visitors have come from. You can track your daily visits and see the percentage of those who have come from direct searches or via the results page. You can also see which of your pages is the most popular, what times you get the most traffic, and the age/sex/geographic location of your visitors.
The usefulness of Google Analytics will become more apparent once your website is live, but it’s important to set it up as soon as possible so you can track your website from day 1. Most website builders have Google Analytics integration available, simply input your Google tracking ID and it can start generating your website’s analytics.
- Permalink Structure
Lastly, it’s best at the beginning to have an organized permalink structure, rather than figure it out later. The most SEO-friendly option is to have the post’s name in the link, rather than just a string of ID numbers. This informs both visitors and Google, what the content of the page is, as well as includes a few keywords to make it easier to find and scroll for
You can change your permalinks for pages and content in your website builders’ settings.
Preview and Test Your Website
With your template chosen and customized, and content all fresh and search engine optimized, you’re probably itching to publish and get your website live. Slow down! Knowing how to build a website is one thing, but publishing your website blindly is another.
Always preview changes to your website before publishing them. You need to be sure things are working the way you want them to — on desktop and mobile! Some of the key questions to ask are:
- Is all the spelling and grammar correct?
- Is your formatting consistent?
- Is it optimized for SEO?
- Does your website fulfill a purpose?
- Does it function on desktop and mobile phone screens?
- Are all the buttons on the menu working?
- Does the website load quickly?
You’ll have done so well to get this far. Be vigilant. It would be a massive shame to build your own website, only to publish an unfinished website.
How Do You Preview Your Website?
Website builders make previewing your website really easy. Usually you just have to hit the preview button in the editor mode to see what your website would look like live. Most offer a toggle so you can see how your website works on different screen sizes, including mobile and tablet views.
More than half of Google searches are carried out on mobile, and this number is only on the up. Making your mobile experience a seamless one is a must for any successful site – particularly because of the benefits that mobile responsiveness can have in terms of making your website more accessible.
An easy-to-use preview mode saves you a lot of time as you won’t need to keep saving changes and switching back and forth between editor and preview mode. You can make a change and then just hit preview to see how it would look live.
Publish Your Website Online!
Press “Publish”! Once you click publish, your website will be live. Don’t worry though, you can still return and edit your website whenever, though most website builders won’t let you swap templates.
Anyone can make a website, and costs nothing to find out. Take a couple of website builders for a spin and see what happens. You just may wind up creating something wonderful.
It’s important to note that, the website builders listed above aren’t the only ones worth considering. Not by a long shot. They perform best overall in our research, but, again, it comes down to your needs. WordPress.com, for example, is a superb website builder for blogging.
Be clear on what your priorities are and settle on two or three website builders that seem like a good fit. Once you have that shortlist, you’re ready to start testing.
How To Build A Website Using WordPress
As we mentioned above, if you have a bit of coding knowledge, then web hosting is the best option for making your website. With a web hosting service, you simply pay for the space and storage for a website on a server, and then with WordPress, you can create your website.
WordPress differs from traditional website builders in that there is no standard template to work from. All elements of a WordPress website can be edited. This gives you unlimited creative freedom…but only if you know how to do it. While there’s certainly more work involved than with a website builder, some users find this option to be more versatile and affordable. After all, over 40% of all websites on the web are built with WordPress.
Selecting a reliable web hosting provider is essential, as this service will make sure that your website and content are available to readers round the clock.
With a web hosting provider, you simply pay for the space and storage for a website on a server, and then with WordPress, you can create your website.
WordPress differs from traditional website builders in that there is no standard template to work from. All elements of a WordPress website can be edited. This gives you unlimited creative freedom…but only if you know how to do it. While there’s certainly more work involved than with a website builder, some users find this option to be more versatile and affordable. After all, over 40% of all websites on the web are built with WordPress.org.
Web hosting providers are typically split into hosting plans based on size, but there are more variations compared to website builders.
The smallest web hosting type is shared hosting, which is typically only for the smallest of websites. Up a level is VPS hosting, which is for any small-to-medium website, like an online boutique. After that is dedicated hosting, which is only for the biggest websites and online stores.
Many hosting providers also offer WordPress and ecommerce-specific managed hosting plans, meaning you can get committed support for your website and not have to do all the technical aspects alone.
Choosing the wrong web hosting service can seriously downgrade your website’s performance and functionality.
Web hosting plays a major part in the process of building a good website and making sure it’s always available online.
We’ve done extensive research into who are the best web hosting providers, and when it comes to reliability, they have to be Bluehost and HostGator. Bluehost is the best overall web hosting provider.
Bluehost is a reliable web hosting service with strong customer service, uptime, and value for money. If you’re looking to host a WordPress website, then this is the best web hosting provider for your website.
Bluehost came out on top in our WordPress-managed hosting, VPS hosting and dedicated hosting research, and ranked as the second best for shared hosting. It also has the cheapest hosting plan at just $2.95 per month.
HostGator’s overall score is 9.7/10 in our extensive research, which earns it a second place just behind Bluehost – so you’ll definitely be in good hands.
HostGator is a well-known and mostly used web hosting provider in the hosting industry. Spend a few minutes researching the best web hosting providers, and HostGator will be on your radar almost immediately. It has great customer support, performance, and shared hosting plan features!
We recommend checking the Bluehost and HostGator comparison table below. The prices presented are special deals that we have negotiated with these companies for reliable blogger readers only. Use the affiliate links below and get more than 50% off discount offers.
How much does it cost to host a website?
Below is a 1-year starter package plan pricing comparison table of the 2 most popular WordPress hosting service providers (where you can register a domain for free).
| Hosting Services | Bluehost.com | HostGator.com |
| Price | $2.75 per month (billed for 1 year) | $3.95 per month (billed for 1 year) |
| Domain Name Registration (.com) | First year free, $17.99 per year renewal price | First year free, $17.99 per year renewal price |
| Custom Professional Email | Free (4 email accounts) | Free (unlimited accounts) |
| Storage Space* | 50 GB | Unlimited |
| Bandwidth* | Unlimited | Unlimited |
| Total for the first year | $33.00 | $47.40 |
* Storage space shows you how much space you can use for your website and media files. Bandwidth is the amount of data your website can transfer to visitors. These two parameters are important when your website starts to grow and get more traffic.
Setting Up Your Website with WordPress
WordPress.org is the most popular online CMS with a market share of 42% from all websites on the internet.
Let us show you step-by-step how you will make a website using WordPress software and web hosting.
Creating a Web Hosting Account
WordPress can be installed with one click through many popular website hosting services. No matter which website hosting company you use, setting up a WordPress website is very easy (similar to website builders).
The easiest way to build a WordPress website is to just pay someone else to do it for you. Web designers are professionals who can build a WordPress website for you. However, they cost a lot more than the subscription fee of a website builder.
If you want to make your website with WordPress but are worried about the technical aspects, we’d recommend Bluehost. WordPress itself has been recommending Bluehost since 2005.
We also think it’s pretty great for ecommerce hosting, if that’s your kind of thing. For this tutorial, we’ll be showing you how to make a WordPress website with Bluehost. If you choose to go with another hosting company, the process might be slightly different, but the main steps will be similar.
Why Bluehost?
- Verified provider: Bluehost is recommended by WordPress.org itself and has been in the industry since 1995.
- Good value: You get reliable web hosting service with excellent customer support at an affordable price.
- Survey winner: Based on our research, Bluehost is a top choice in the opinion of many professional experts.
- Used by many: We use Bluehost web hosting services, as do many professional bloggers and friends.
- Room to grow: They offer a great set of features that you need to start, run, and grow your WordPress website.
- Ease-of-use: With Bluehost, it is easy to set up your WordPress website with a few clicks of a button when compared with other popular web hosting providers. No technical expertise is required!
- Security: Free SSL certificate included and pre-installed to keep your website visitors data safe.
- Free domain name: Bluehost provides domain name registration services. If you use Bluehost for web hosting, you’ll get a free domain name for one year. They have 30-day money-back guarantee.
Since you need a domain name and hosting plan anyways, you can use Bluehost as a one-stop-shop to bundle web hosting and domain name registration into a single package. This is the best choice for beginners creating a new WordPress website from scratch.
How much does it cost to build a website on Bluehost?
Below are the costs of a 1-year Bluehost basic hosting plan and what extras you get with it. We were able to negotiate a special deal only for our visitors. Use this special link (affiliate link) to get an exclusive 67% discount.
| WordPress.org + Bluehost | |
| Shared hosting | $2.75 per month (billed for 1 year) |
| Domain registration | First-year free (after $17.99 per year) |
| Custom email | Free Web-Based E-mails/ Forwarding |
| SSL Certificate | Free SSL certificates |
| Storage space | 50 GB |
| Bandwidth | Unlimited |
| Total price | $33.00 (for a 1-year plan) |
The minimum amount you’ll pay to run your website on Bluehost’s cheapest shared plan for one year is $33.00. If you choose all the optional extras then that amount increases to $183.04 for the year – so make sure you really need the features you’re selecting!
You save money with Bluehost’s free features, which include free Cloudflare CDN, a free domain name, and free SSL. You get even more free add-ons on more expensive web hosting plans.
Here’s a step-by-step guide to make a WordPress website with Bluehost and install WordPress software using their ‘one-click install’ process. We have included screenshots of the pages to take you through the process.
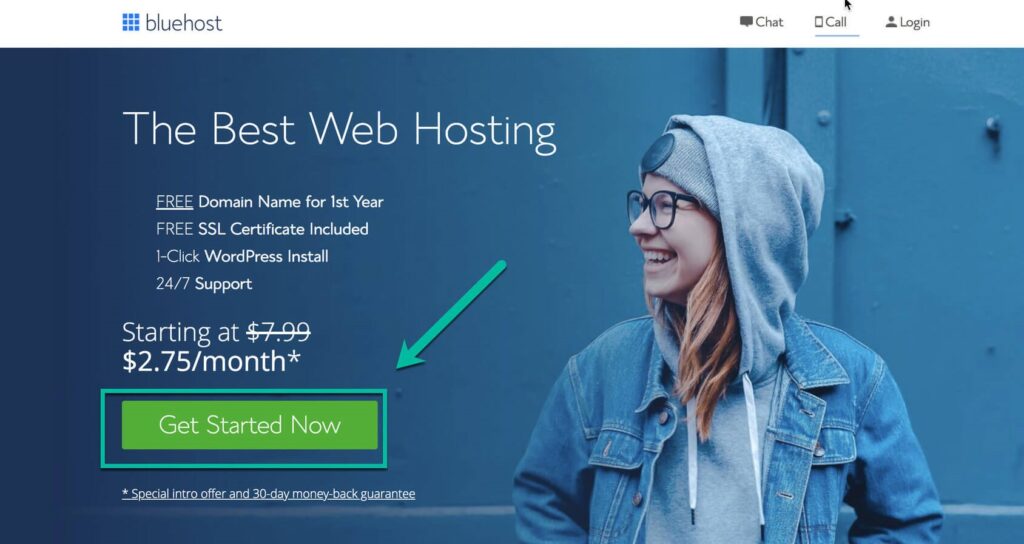
Step #1 – Visit the Bluehost Homepage
The first step is simple. Just make your way over to the Bluehost homepage and click on the “Get Started Now” button.

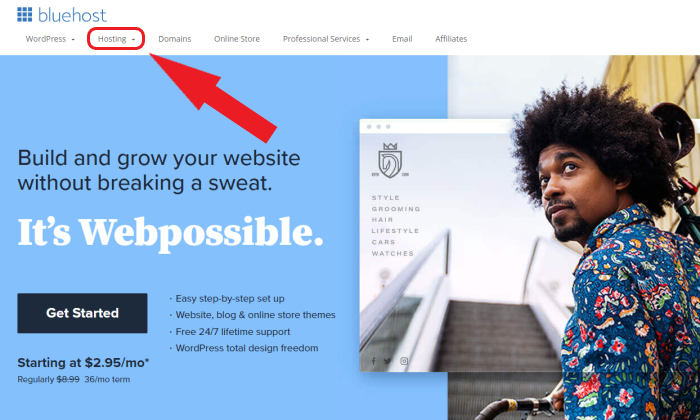
From here, scan the menu and select “Hosting” at the top of the screen.

We’ll say it again; click ‘HOSTING’. Do not click on the “Domains” menu option.
If you click on the latter, you won’t be bundling your blog hosting plan with domain name registration, which defeats the purpose of using Bluehost (and you won’t get the fee domain name).
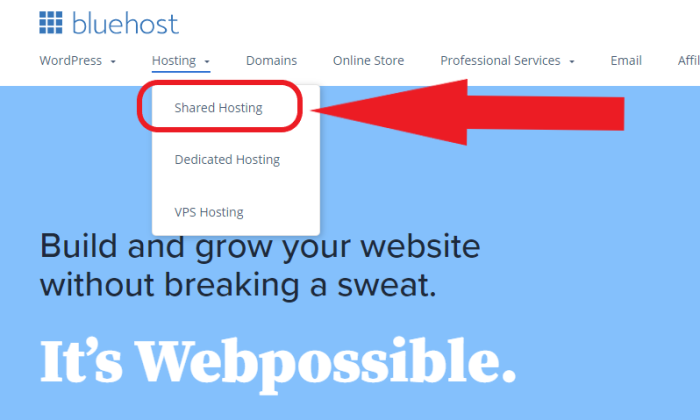
Step 2 – Choose a Hosting Plan
The hosting menu will expand and present you with three different website hosting options:
- Shared Hosting
- Dedicated Hosting
- VPS Hosting
Shared hosting is the perfect choice for people building a new WordPress blog. So go ahead and select that from the expanded drop-down menu.

You’ll still be able to bundle your hosting plan and domain registration (and get a domain name for free) if you select dedicated or VPS hosting, but most of you won’t need to worry about that right now. Just stick with shared hosting plan.
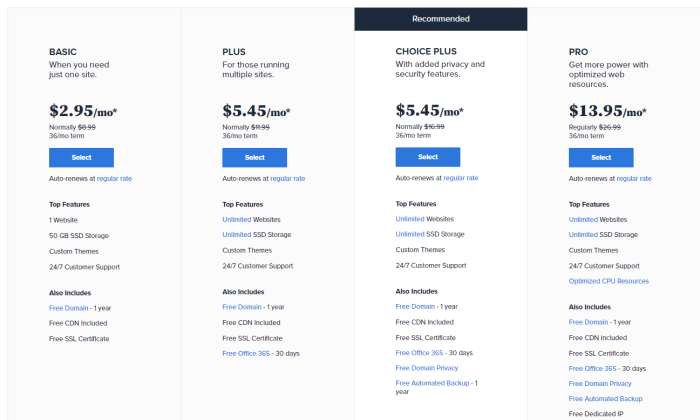
Bluehost web hosting offers four different shared hosting plans to choose from—Basic, Plus, Choice Plus, and Pro:

It’s up to your needs and budget which shared hosting plan you select, but for our website we went with the “basic” plan and it has provided everything we need.
The extra features that come with this blog hosting plan will cover all of the fundamental needs of your blog’s functioning.
Once your blog takes off and starts receiving heavier traffic, you can always upgrade to a Plus or Choice Plus plan, which offers advanced features better suited to handle a greater inflow of traffic.
To continue, just click the “Select” button under the web hosting plan that suits you best.
Step 3 – Register Your Domain Name
The domain name for your blog has a crucial role to play in its success. So, before you master how to create a WordPress blog, make sure you invest enough time and effort to come up with a unique and catchy domain name.
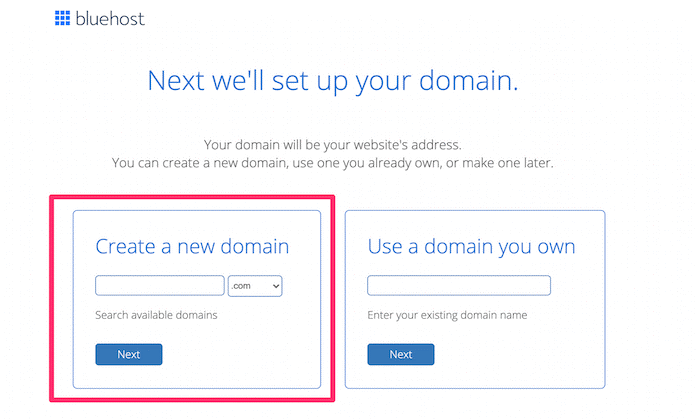
Once you chosen your hosting plan, Bluehost will automatically prompt you to set up your perfect domain name. You’ll be presented with two different options here:
- Create a new domain name
- Use a domain name you own
You’ll want to pick the “Create a new domain” option to search for available domain names.

Simply type the blog name you want to register into the search bar and choose .com domain name extension. Bluehost will indicate whether your desired domain name is available or not. If it is not available, Bluehost will provide you with a list of alternative domain names that you can choose from instead.
Don’t worry if you can’t find a good name right away. You can skip this step and pick a blog name once you create a blog.
If you have already purchased your domain name somewhere else, you can use that name. Just enter it into the “Use a domain you own” box.
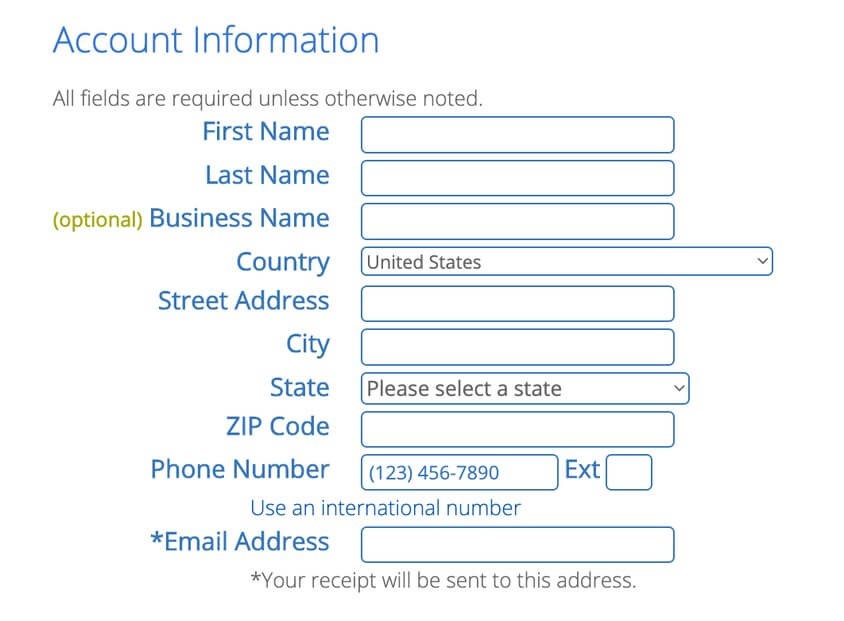
Step 4 – Register for Bluehost
Once you’ve chosen your available domain name, Bluehost will take you to the registration form where you can manually fill in your billing details along with your personal information or you can Sign in with your Google account to make the process even easier!
Add your account information
Start by filling out your personal information.

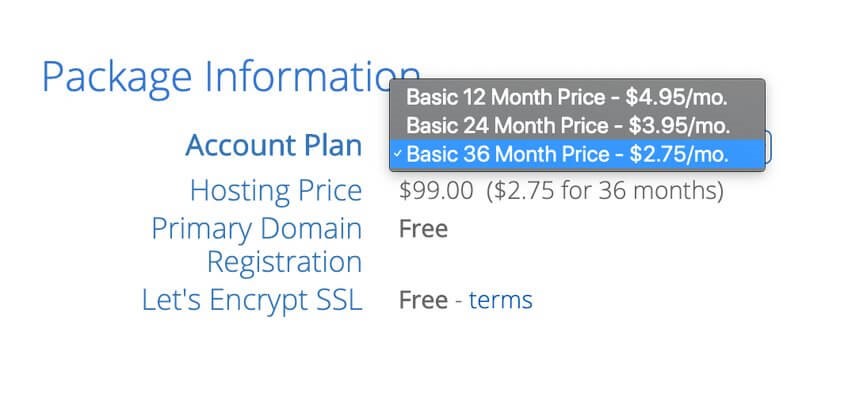
Select your hosting package
At this point, it’s time to select an account plan from the available options. Bluehost offers 12, 24, and 36-month packages. (Note: There’s a 30 day money back guarantee with all Bluehost plans, so there is no risk).
The 12-month hosting package offers the basics at the lowest price, but with the other two packages; you will get a better deal if you are ready for a longer-term commitment.

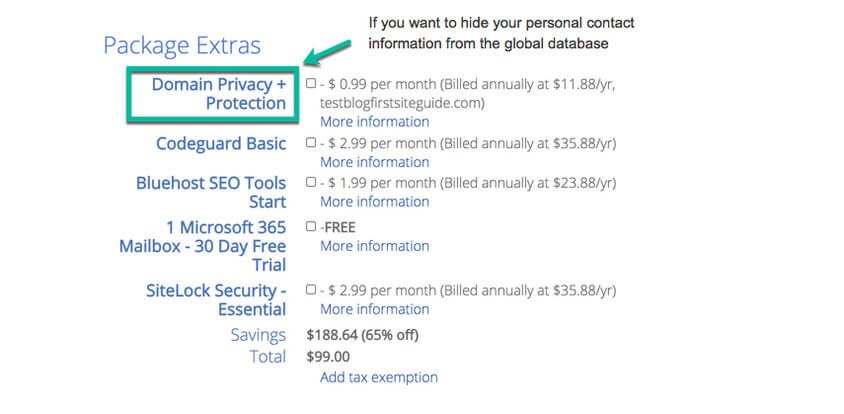
Package extras
Review your package extras carefully. Not every extra is crucial, and by removing the unnecessary extras from your package, your total amount owing will decrease.
You can always add package extras later if you feel that you need them. We do suggest that you add or keep the Domain Privacy + Protection box checked. This service will keep your personal information private. Otherwise, your phone number, name, email, and address will all become available on a public database. It’s well worth the extra $0.99 per month.

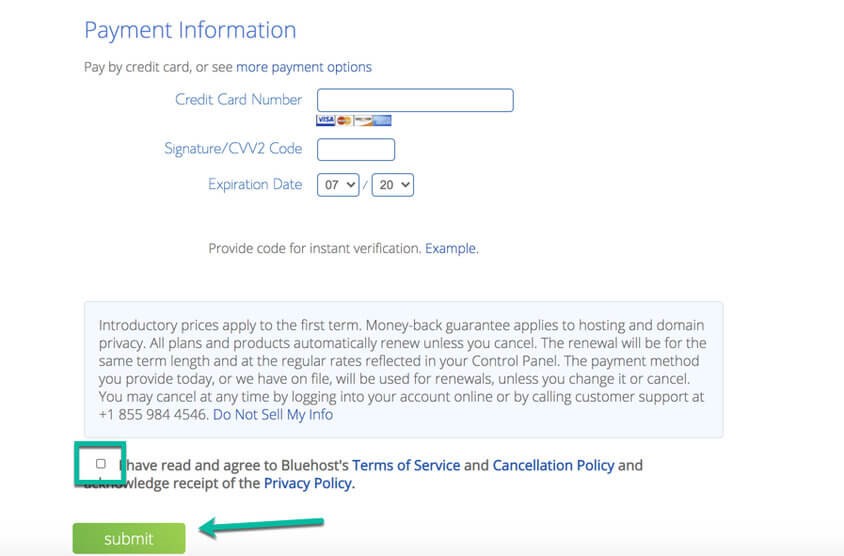
Payment information
Now, enter your payment information. Check the box that you have read and agree to the TOS (Terms of Service), and click on the green “Submit” button.

Bluehost will send you a confirmation email when your payment goes through. You will also receive an email to verify your email address to activate your domain name.
Next, you will set up your Bluehost account. You are one step closer to building a WordPress blog!
Step 5 – Create your account
Let’s create your account with Bluehost.

- Step 1. Click the “Create your account” button.
- Step 2. Enter your strong password and complete the account set up.
- Step 3. Your account is ready to go. Click the “Go to login” button.
- Step 4. Login to your account by filling in the fields “Email or Domain Name” and “Password”.
That’s it!
Once you enter your payment details, your website hosting plan and new domain purchase will be finalized. Your domain name is free for the first year of your contract.
Now we’re at the point in this guide where everything from here on out will be built upon the assumption that you’ve already registered your domain name and chosen the right website hosting plan — so if you haven’t done so already, take just a few minutes to quickly get that set up.
Next, you will start working on building your WordPress website.
Installing WordPress with Bluehost
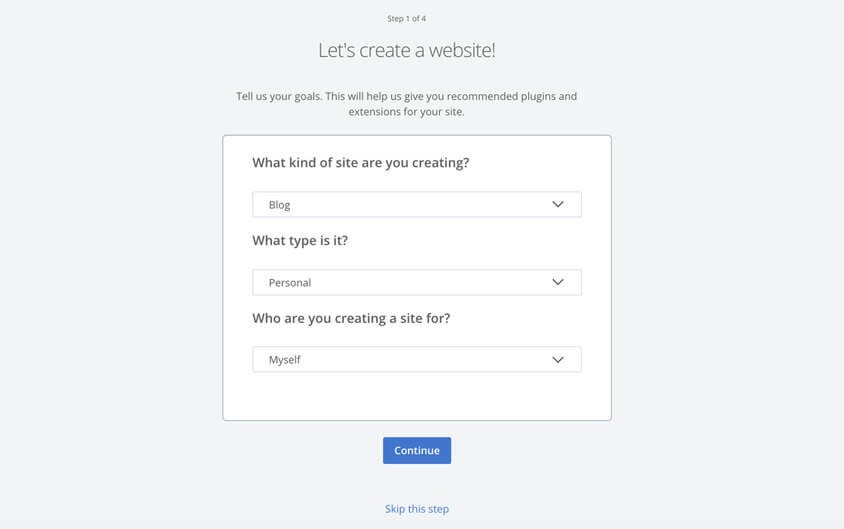
After you log in to the account, Bluehost will offer a 4-step process to help you to make a website. We suggest that you follow this process if this is your first time making a WordPress website.
You can also click the “Skip this step” button if you are familiar with the website making process, and you can install WordPress software yourself inside your Bluehost account.
- Step 1. You will start the process by answering 3 questions: What kind of site? What type is it? And who is it for? In our example, we selected: Business, Personal, Myself. You can select the same choices or choose what fits your individual case.

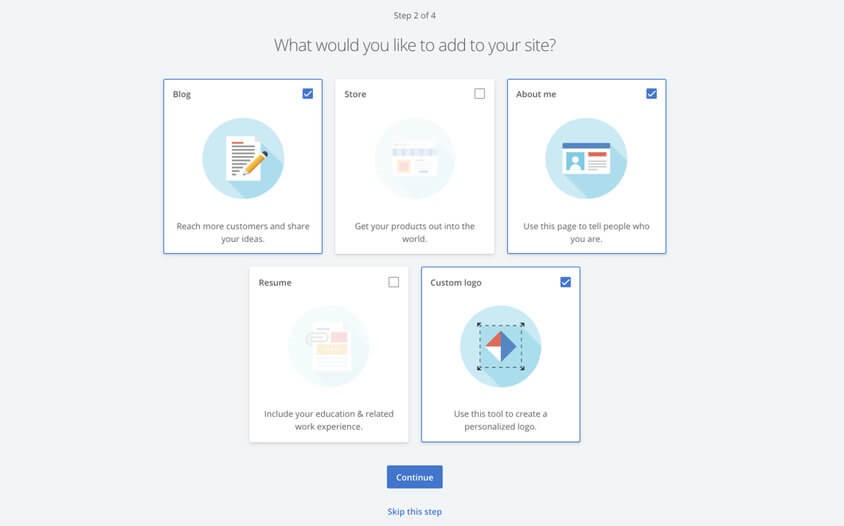
- Step 2. In this step, you can choose what else you would like to add to your website. Bluehost gives you a few options to choose from. There are five options: Blog, Store, About Me, Resume, and Custom logo. In our example, we selected Blog, About Me, and Custom logo.

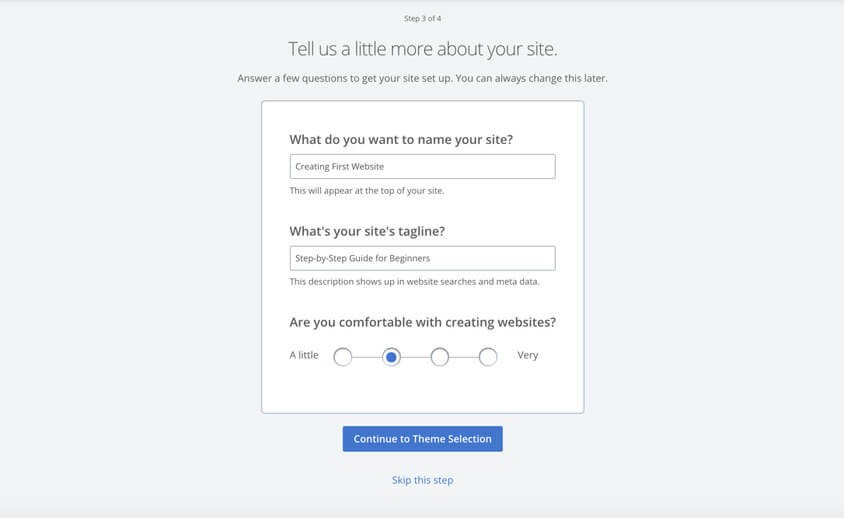
- Step 3. With this step, you’ll need to answer a few questions such as the name of your website, tagline, and how comfortable you are with making websites. Note that you can always change this later.

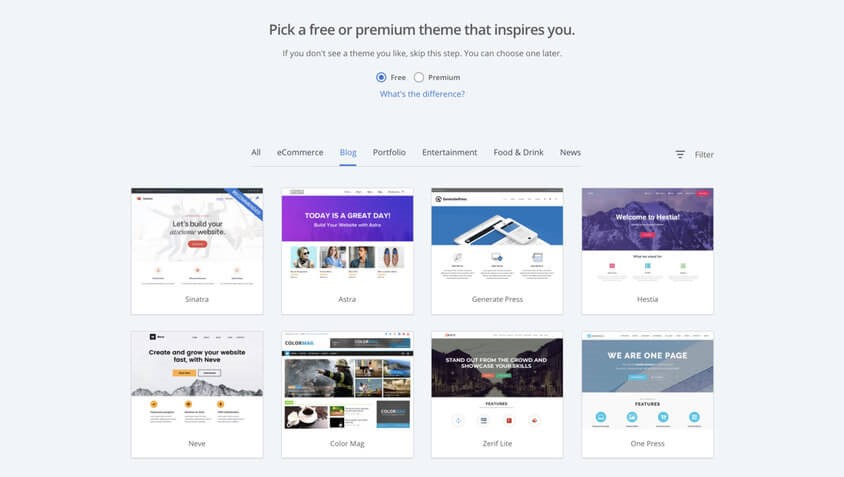
- Step 4. Choosing a theme: These are pre-designed templates that you will use to make your website. You can check out the available options and see if you like any of them (if you don’t see a theme you like, skip this step). You can always change it and use a different one later. More information on this further on.

Once you finish these 4 steps you will be taken to your Bluehost account page. At this point, the WordPress software is installed!
Now that you’ve got a WordPress website up and running, it’s time to trick it out with all the bells and whistles.
Besides making your website look super cool, the colours, style, and layout you pick will serve as your official branding.
WordPress has tons of fully customizable themes (templates) that you can use, which serve as fantastic starting points.
From there, you can tweak the colours, fonts, and buttons to your heart’s content.
Picking a Theme and Designing a Website
The importance of a visual effect is no secret for anyone. We all like things that are nicely designed. The same applies to website design. Your visitors will stick around if they like the look and feel of your website or they will leave within seconds if it doesn’t appeal to them.
These days, you don’t have to be a professional web designer or developer to make your website look beautiful!
Platforms like WordPress come with many pre-designed themes that you can select based on your preferred layout and color scheme. And, you can do website design changes, add your own content, and make mobile-friendly websites.
If you’re unsure about how to build a WordPress website from scratch yourself, you could turn to a professional web developer or designer if you have the budget for it. Costs for professionally build websites depend on your website needs. They can start at $1,000 and go as high as $100,000 (learn more about website cost).
However, we’ll show you how you can do it for free on your own.
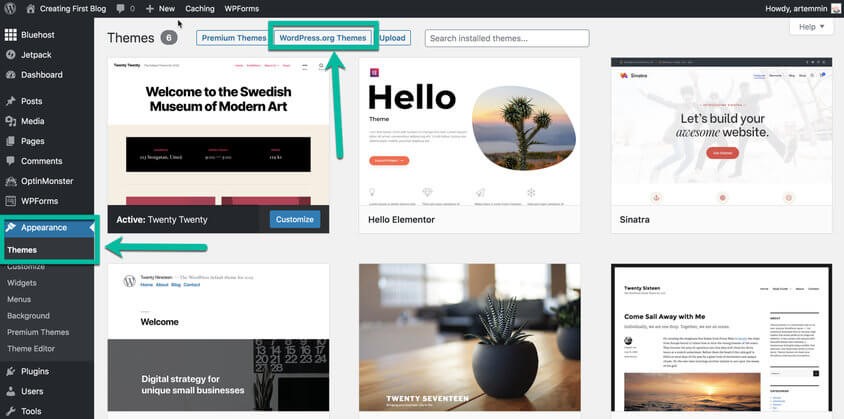
Inside the WordPress dashboard, under the “Appearance” tab, click “Themes”. You will be presented with some most popular themes. You can click on the WordPress.org Themes button and search for free themes. There are more than three thousand themes available on WordPress.org.

The look and feel of your new WordPress website relies on the theme you choose. Your first-time readers will notice its overall appearance before they even look at the content.
A visually unappealing website will turn off readers and reduce the number of return visits you get.
On the other hand, an attractive and easy-to-use WordPress website will leave a positive first impression on visitors and compel them to keep reading your website content.
Here’s a quick guide for choosing your theme by searching within the WordPress dashboard:
Read the description – Most themes have a short description of features and functionality. Reading it can help you to figure out if the theme matches your website needs.
Preview the theme – Preview the theme to get an idea of the overall look, layout, and how customizable it is.
Check the ratings – Star ratings will be visible in the preview and under theme details to give you a clear idea of how good the theme is.
So to accomplish a good website design, you will need an amazing professional WordPress theme.
You can either go for free themes or you can get premium themes with more advanced features.
Free themes may be enough for most websites. However, others may significantly benefit from upgrading to a premium theme. Here are some areas where free and paid themes differ:
- The number of features. A free theme usually has limited features. Meanwhile, premium themes offer more functionality, such as multiple fonts, page templates, and custom-made elements.
- Frequency of updates. Many WordPress attacks happen due to security vulnerabilities found in outdated free themes. A premium theme is more likely to be updated regularly than a free theme.
- Support channel. Most free themes do not provide a dedicated support channel, while many premium themes do. With access to dedicated support, users who encounter an issue can easily ask for help.
When you are deciding on which WordPress theme to choose, make sure that you go for simplicity. It really helps when you have a clean website design along with good website content. If your website design doesn’t look good then your readers won’t bother reading your website content, no matter how good it is.
When picking your WordPress website theme, pay attention to these factors:
Optimized for speed
Your website needs to load quickly, to keep visitors engaged.
Pricing
The professional theme should offer various pricing options for different budgets. When opting for a premium theme, make sure it provides value for money.
Code quality
A theme with high-quality code will help blog pages load faster, boosting the overall user experience.
SEO ready
The professional theme should be built with SEO in mind.
Uniqueness
Pick a theme that offers customization tools. A unique blog look makes you stand out among competitors.
Updates
Ensure the theme is regularly updated. Outdated free themes can be vulnerable to security breaches.
Clear navigation
It is vital to have an accessible website where your visitors can find and access the information they need quickly. To achieve this aim, you need to have a clear view of the type of navigation you want – ‘Top Navigation’ is the most popular. Also, be aware that your preferred theme might not support the kind of navigation you need.
Integrating social media
Social media platforms can bring traffic to your website. It’s essential to incorporate sharing icons onto your web page which might not be supported by all WordPress themes.
Contact form
If you want to collect leads and contact information from potential buyers, you can add a contact form to your contact page. This will make it easy for visitors to get in touch with you right on the web page without leaving it.
Comments section
This section can help to improve viewership and audience engagement as it allows them to express their opinions and interact with your brand after reading your blog content. Most websites have a comment section enabled in the blog area to facilitate dialogue.
Search bar
Having a search bar on your website helps your visitors to navigate your website easily by doing a quick searching query. So, if your website holds a lot of content and you want people to easily find what they need, add a search bar to your website.
Logo and favicon
Branding should be one of your top priorities when creating your website because the faster it conveys your company’s identity, the better.
If you wish to brand a website with your company’s logo and its color palette to provide an enhanced and more personalized user experience, you should select from the themes that support such customizations.
Mobile optimization
With the increase in the usage of smartphones, there is a high chance that your visitor is opening your website on their smartphones. A design that doesn’t fit well on a mobile screen could lead to a high bounce rate.
Therefore, you should create a website using a mobile-friendly theme as it’s an industry-standard in the modern digital age. When you select a theme, make sure that it looks good on all sizes and types of screens.
Font and color
Your brand’s design and color aesthetics should be used on your website as well. These factors keep your visitors interested in browsing through the content on your website. If the same fonts and colors are used consistently, they can make your branding efforts more effective.
So, when you set up a website, ensure that the theme you select offers:
- A choice of customized fonts and color palettes apart from the built-in ones.
- An option to manage colors separately for different sections of your website.
eCommerce support
You may not require this feature initially, but you might decide to convert your website into an online shop later. So, to be on the safe side, choose a theme that can support an eCommerce plugin.
Test it out
The proper way to check whether a theme works for you or not is to test it. So, set up your website and let it go live. Take the time to go through it page by page and check if the plugins, content, design elements, and other aspects of the website are working well.
Another option is to check some pre-built demo websites with the same theme. Or, you could go to the theme author’s web page, and from there, visit live websites that have used the same theme you’ve chosen to see their final appearance.
A couple of our favourite professional themes are Astra and GeneratePress. They’re both free to start with, and you can upgrade to unlock even more features when your WordPress website starts growing.
From there, you can tweak the colours, fonts, and buttons to your heart’s content.
If you need to hire a designer, two websites to find freelancers are Upwork and 99designs.
How to Install a WordPress Theme
To get started, click on “Appearance » Themes” on your WordPress left hand menu and then “Add New” button when logged into your WordPress dashboard. Hover your mouse over the theme you like and click on Install.
Alternatively, you have the option to upload a theme you have purchased or downloaded from a third-party website. All you have to do is click “upload Theme” and you’ll be asked to upload the ZIP file of the theme that you downloaded from the third-party website. Once you have uploaded your theme you can install it.
After it installs, the button will say Activate. Click on Activate to start using your new WordPress theme. This allows you to enable the theme on your website and makes it ready to be configured and used.
That’s it
WordPress Theme Customization
WordPress provides you with fast access to all of the tools you need to add website content and fine-tune your website functionality for the ultimate user experience. Your first step towards mastering WordPress is learning its dashboard.
WordPress has unlimited customization options so it’s impossible to cover everything in this “How to Build a website in 2024” tutorial. Instead, we’ll cover the first most important changes you should apply to your WordPress website. For this example, we’ll be using the Twenty Twenty theme.
How to Customize Your WordPress website
Now, let’s show you where you can do general customizations of your WordPress website. That includes: uploading the logo you will create in the future or just created, editing your website title and tagline, changing colours, uploading the background image, and making homepage settings changes.
As we’ve mentioned, we’ll be showing you how to apply these changes to the Twenty Twenty theme. If you picked a different professional theme the process could be slightly different. However, in most cases, all themes for WordPress have similar customization options.
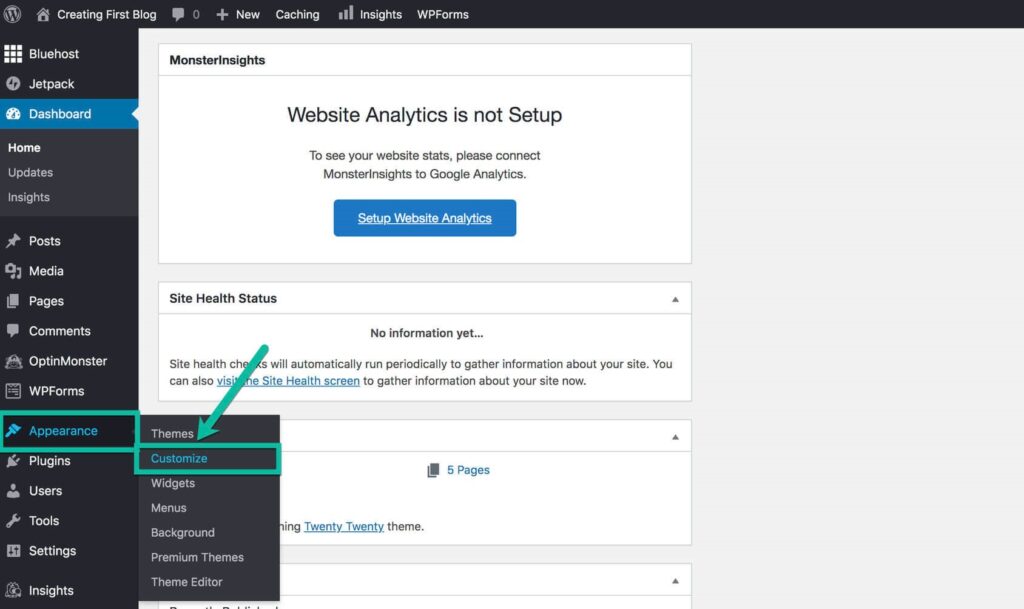
To start customizing your WordPress website, go to the WordPress admin dashboard. On the left hand menu click on Appearance » Customize.

On the left-hand side, you will see the following Customizing menu options:
- Site identity –Change website title and tagline, upload your logo and website icon.
- Theme options – Select if you want to show a search icon in your website’s header and show an author bio for your website posts.
- Colours – Change your website’s background colour, header, and footer colours, and customize the primary colour.
- Menus – Customize your website’s menu, social media menu links, and change the locations where they are displayed.
- Background image – Upload any custom background image you want to start using on your website.
- Homepage settings – Choose what’s displayed on the homepage of your website. It can be the latest blog posts or a static page.
- Cover template – Make additional changes to the page template such as the overlay background colour, overlay text colour, and overlay opacity.
- Widgets – Customize your footer, add a description, and how to find you if you have a physical location.
- Additional CSS – Add your own CSS code to customize the appearance and layout of your website (advanced option).
Making a Website’s Logo
You can find the “Make your logo” tool in your Bluehost hosting account. If you didn’t do it while launching your website, now is the time to finish it.
Once you click the checkbox, you will be taken to an AI-powered logo maker. It’s a simple tool that you can use to create a beautiful logo for your website in seconds. Start by entering your website name and slogan, the tool will automatically generate different types of logos.
Select a logo you like the most, click on it, and further customize the logo according to your taste.
When you are done with your website logo design, click the Download button and a new page will show up with your logo files ready to be saved to your computer.
Choosing and Installing WordPress Plugins
Plugins are the best way to add additional functionality to your website. And with over 50,000 listed in the WordPress Repository and many more premium options available out there, there are endless possibilities as to what you can do with your website.
They can help you with creating contact forms, growing your website traffic, generating leads, and so much more.
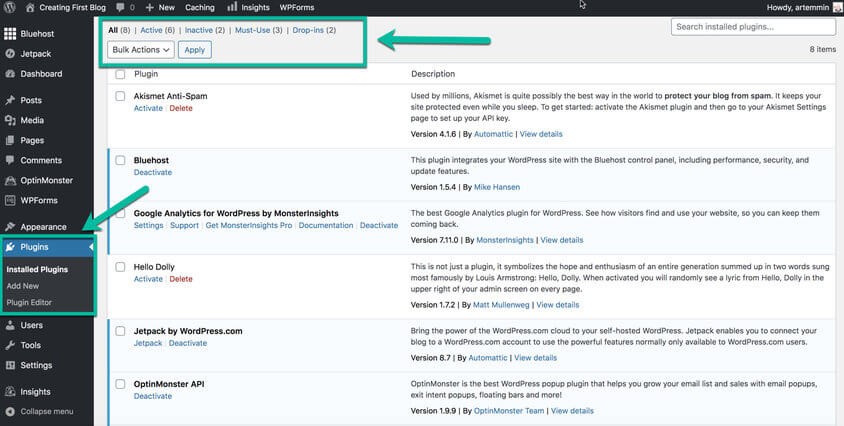
By default, when you set up your WordPress website, Bluehost will automatically add some plugins they think are important for any website. You can review these plugins inside the WordPress dashboard and add new ones by clicking the Plugins tab on the left-hand side.

Here you can install new plugins, deactivate, delete, and update them.
In this section, we’re going to pick out the essential plugins for you and we’ll also teach you how to install them.
How to Install a WordPress Plugin
To get started, click on “Plugins” on your WordPress left hand menu and then “Add New” when logged into your WordPress dashboard. Here you can search for plugins that you want and install them via a one-click install that automatically installs them to your WordPress platform.
Alternatively, you have the option to upload a plugin you have purchased or downloaded from a third-party website. All you have to do is click “upload plugin” and you’ll be asked to upload the ZIP file of the plugin that you downloaded from the third-party website. Once you have uploaded a plugin you can install it.
After it installs, the button will say Activate. Click on Activate to start using your new WordPress plugin. This allows you to enable the plugin on your website and makes it ready to be configured and used.
That’s it
Now that you know how to install WordPress plugins, let’s talk about our recommended plugins that you need to turn your WordPress website into a powerhouse.
Our 6 Recommended WordPress Plugins
MonsterInsights
It helps you configure Google Analytics on your website.
Why do you need it?
MonsterInsights gives you a detailed traffic analysis of your website, which helps in measuring the performance of your website. With analytics, you can figure out what blog content works best on your website and give your audience what they’re looking for.
With the help of MonsterInsights, implementing Google Analytics on your website has gotten easier.
How much does it cost?
It’s free, though you can get more features if you get the premium version.
Akismet
Just like getting junk mail in your mailbox, your website will get spammers looking to leave junk comments on your website. Akismet seeks to reduce the amount of this by automatically filtering it for you.
WPForms
WPForms helps you create a contact form which helps your readers to get in touch with you. You’ll need this plugin as WordPress doesn’t come with a default contact form.
Why do you need it?
As a website owner, you should always try to engage with your website readers. A simple contact form will help your target audience to get in touch with you, without having to expose your email to spammers.
How much does it cost?
You can get started with WPForms for free, or get the premium version for more advanced features.
Sucuri
Sucuri helps you beef up your website’s security.
Why do you need it?
It helps hackers stay away from your website. It scans your website regularly for any vulnerability and notifies you in case of any breach.
How much does cost?
It’s free to use.
UpdraftPlus
UpdraftPlus will create regular backups of your website in case anything goes wrong.
Why do you need it?
Apart from getting hacked or being hit by malicious software, you are also vulnerable to losing all of your data. This can happen for many reasons, which is why you need to take regular backups of your data.
UpdraftPlus can easily do all this by scheduling regular backups. This makes it an essential plugin to have installed on your website.
What does it cost?
It’s free to use
WP Rocket
Faster websites rank higher on search engines like Google and give your audience a better experience. WP Rocket is a plugin that reduces your file sizes, caches your website pages, and does much more to ensure that your website loads faster for everyone.
Now that you’ve installed our recommended plugins, we’re one more step closer to our goal of creating a website.
Creating Website Static Pages
So far, you’ve established your domain name, chosen a website hosting, set up your website theme, and you are ready to go. Your framework is complete.
Hopefully you should be feeling extra motivated now your website is starting to take shape. Now comes the moment of truth and you can actually start online business. You need to learn how to write high quality website content.
The word ‘content’ can refer to any useful information that you share with readers on your website. That’s why it is essential to create valuable content if you want to communicate a clear message to your visitors. Badly-created content frustrates and confuses the visitor and compels them to leave your page.
Before you start writing, ask yourself the following questions:
- Will it be relevant and exciting for your targeted audience?
- How should it be presented to your targeted audience?
Moreover, do you know that search engines like Google reward websites that produce top content by ranking them higher in their search results?
This is why businesses allocate quite a lot of their time and resources to create high quality content that is not only informative but also relevant to their audiences.
The next step is to create your ‘static’ pages before you can start writing awesome website content.
WordPress is structured in a way that you can publish your website content as Posts or Pages.
Before you start writing awesome website content make sure you create your static pages. Let’s explore those types of static pages.
About us page
If a visitor wants to know about your company’s business and the type of products or services you offer, they will head straight to the ‘About Us’ page on your website. That’s why it is important to use this page wisely and put all of your essential information here. The ‘About Us’ page introduces your company to new visitors – the right content here can help you to build viable relationships and instill trust in your audience.
Here, you can be candid about what your company does and its plans for the future. If your website sells something, make sure that you mention those products and services here, as well.
Everything you write here should be easy to understand, because your prospects may not be aware of the technical jargon of your industry. Furthermore, try to keep the content creative and use this page to portray your company’s persona and brand rather than treating it as another sales pitch.
Use a more conversational tone to increase your conversion rate as this will help increase the chances of your visitors responding to a call to action (CTA).
If you wish to put a face to your website, you could also upload pictures of yourself and your team, introducing them all one by one. This will help build trust amongst your visitors as it gives your website a more personal touch – in effect, this will give your credibility a significant boost.
Contact us page
This page serves two purposes:
- It is used by visitors that want to get in touch with you.
- It serves as proof to visitors that yours is a legitimate business with an actual point of contact.
So, include your contact information and your company’s address here, to assure your audience of your reliability and the fact that you can cater to their needs. Apart from the regular contact form, the following information should also be mentioned on this web page:
- The name of the contact person along with their role in the company.
- Your company’s name.
- Your company’s email address.
- Your company’s legal information.
- The privacy and support policy your company follows.
- The business days and hours for your company.
- The address of your company (if you have a physical building).
If your WordPress theme allows for it, add a map that shows your location to visitors as well.
Blog page
The blog section has the potential to attract leads and convert them into buyers. But most website owners have difficulty deciding on blog niches. We recommend that you let your company’s objectives guide you on that front.
You can also share your insights related to blog niches that will interest your readers and your industry at large. Your blog posts can be comprehensive guides or shorter pieces of content with some supporting information and technical details. Provide your readers with detailed information that they won’t be able to find anywhere else online about your niche.
Service/product page
This page is mainly used to list and describe your products or services – consider it an online catalog for your business. To ensure that the page content is effective and accurate, you will need to:
- Post high-quality pictures of all of your products from various angles for your customers to see.
- Share a detailed description of your product, one that covers all of the critical aspects, in the description box.
Furthermore, if your website supports various options of payment, mention them clearly to inform your customers. Any information regarding your return policy, the rights and liabilities of both parties in the transaction, and return or exchange options can also be mentioned in this page.
The guidelines to publish a new website page:
A website page provides static content or information to the readers. Standard pages that most website owners use include: About, Contacts, Products, or Services. A page also can be a cornerstone content with information that continues to be relevant to its readers. For example, this blog post you are reading right now.
To create a static page, log in to your WordPress dashboard admin area using your login details (username and password).
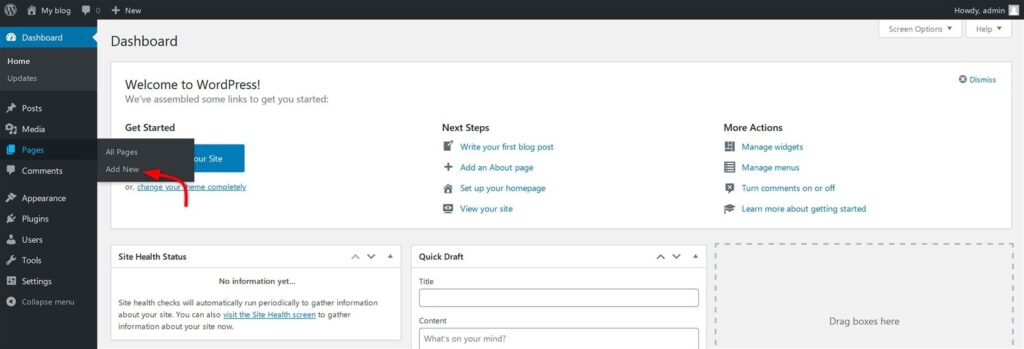
Hover your cursor over the “Pages” menu item on the navigation menu located on the left-hand side of the Dashboard. Click “Add New”.

You can create these pages creating custom pages that link to your posts.
By providing blog readers with clear navigation and easy access to your website content, you’ll be on your way to building a loyal following.
The guidelines for publishing a new blog post:
Creating blog posts inside WordPress is nearly the same as creating website pages. However, for a blog post WordPress lets you select categories and tags while pages don’t.
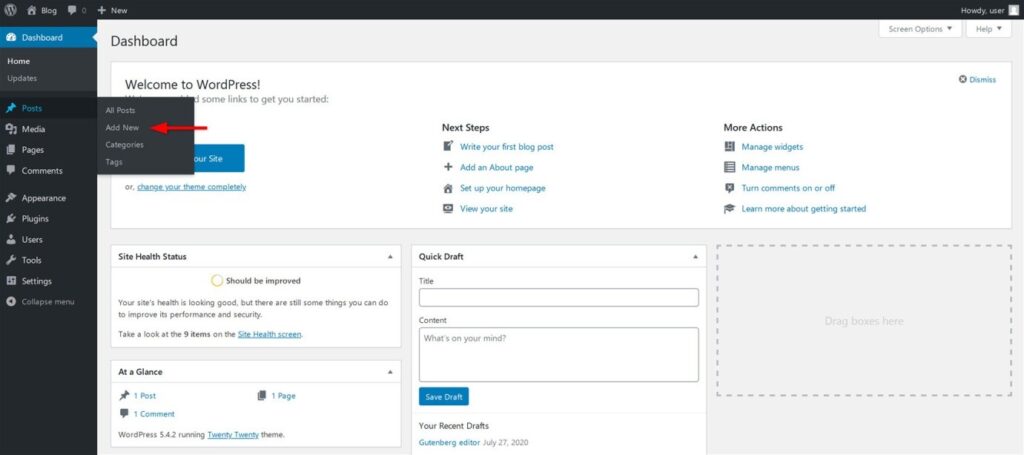
Inside the WordPress dashboard on the left side, you will see the Posts menu item.
Hover your mouse cursor (or click) on the Post item. Then select “Add New”.

The first page is your homepage, which should introduce your website and give readers an idea of what they can expect to find on your website.
You should also create an “About” page, which provides more information about you and your website. This is a perfect place to share your story and give readers a sense of your personality.
Another important page is the “Contact” page, which makes it easy for blog readers to get in touch with you. You can include a simple contact form or provide your email address and social media links.
You can create these pages creating custom pages that link to your posts.
By providing blog readers with clear navigation and easy access to your website content, you’ll be on your way to building a loyal following.
Setting Up Website Main Menus
Set up your main menus and side bar. This is the last step before you can start actually writing and publishing website content!!
Writing and Preparing Content for a New Website
The word ‘content’ can refer to everything visible on your website. That’s why it is essential to create useful content if you want to communicate a clear message to your visitors. Badly-created content frustrates and confuses the visitor and compels them to leave your page.
Before you start writing, ask yourself the following questions:
- Will it be relevant and exciting for your targeted audience?
- How should it be presented to your targeted audience?
Moreover, do you know that search engines like Google reward websites that produce top content by ranking them higher in their search results?
This is why businesses allocate quite a lot of their time and resources to create high-quality content that is not only informative but also relevant to their audiences.
Next, we’ll be sharing some additional steps you should take when building a WordPress website. Some of these are advanced topics but if you get familiar with them you will be able to succeed on your online business journey.
Optimizing a Website for SEO
Search Engine Optimization (SEO) is one of those areas that some website owners take for granted. One might think it is something you do not have to worry about, while other people think it’s something you can’t do on your own.
SEO is the process that many website owners use to get more website traffic to their web pages from search engines such as Google.
According to latest studies, 54% of all website traffic comes from organic search. This number shows how important it is to make sure that you optimize your website for SEO.
The truth is that even if you’re a complete starter, you can make your website accessible to search engines like Google by applying basic techniques. Advanced SEO tools are great, but not necessary for a beginner.
SEO involves many different tactics and techniques. As a website owner, you will have to get familiar with these. You can boost your website’s SEO by following a few simple steps.
- Get to know the Search Console
One of the first steps toward creating better SEO is connecting your web pages to the Google Search Console.
This robust set of instruments created by Google will let you monitor your website at all times. You will get to know what your website looks like in Google’s eyes. You will see if there are any errors you should worry about. It is also possible to have Google alert you when someone mentions your website on the Internet.
For beginners, it will be enough just to connect everything and start with the basics. As your website grows, you can learn more about Search Console and improve your SEO even further.
- Keyword Optimization
This is the process of researching and selecting the right keywords that you think people will type in a search engines to find information like yours online.
Ideally, keyword optimization should be performed for any blog post or page. It’s important to select the main keywords and related words that you want to target for each page and make sure that you include these (and related words) within the blog content. This way it will be easier for search engines to understand what a specific web page is about when they crawl it and you have a better chance to rank higher in search engines results pages.
- Internal and external links
Links are an essential factor, not only in SEO but for your entire website. This means that you should carefully link inside your website, and link one article to another when appropriate. But don’t overdo it. An average article of about a thousand words should have 1-3 internal links.
You should also start linking to high authority sources and try to get backlinks to your own website. You can begin by writing guest posts, posting on social media, forums, or leaving relevant comments on other websites in your blog niche.
- Optimize your website for mobile
Smartphones and tablets are everywhere. Even Google has started prioritizing mobile websites, so having one is something that you must have if you want good SEO results.
Using a website builder will be helpful in this case because you will be able to build a mobile-friendly website quickly (unless it is automatically created for you).
- Write unique and fresh content
Content is not optional when running a good website. While it is true that some websites can make it without a blog, those are rare, and usually run by professionals. Most websites should not avoid publishing great content.
But when it comes to blog content, you have to be careful. Search engines like Google does not like copycats. Make sure that you write unique content, and that it is relevant to what you do.
- Speed up your website
Website speed is one of the essential factors Google considers when ranking you on its search page results. Since there is so much content out there, Google will give an advantage to websites that load faster.
Let’s say you have content similar to your competitor. Both blog posts are unique and well-written, but your website takes five extra seconds to load. Who do you think will rank higher on Google’s search page results?
Make sure that you’re hosting your website with a reliable web hosting provider like Bluehost. Good web hosting can do wonders for website speed. Optimize website images, and if you’re using a CMS like WordPress, make sure that you’re using an amazing theme that does not load unnecessary files.
- Apply SEO Meta Tags on all web pages
Most beginners will simply give a name to their new website and write content on the web page. While the name and content are important, it is also crucial to know that search engines check the SEO meta tags of each page to understand what it is about.
When you publish a new blog post or page, you will need to add SEO meta tags for each piece of website content. These are the SEO title and SEO description tags.
A SEO meta tag is an HTML element that enables search engines like Google to better understand what the website or webpage is about. These tags are used on search engine result pages and social media, as well as web browsers that read this information to provide you with the correct data.
It’s important to write compelling SEO meta tags. You should include your targeted keywords with the title tag. The title tag length should be between 50-60 characters and the Meta description tag can be between 50-160 characters.
According to Moz.com, the ideal title tag should be:
“Primary Keyword – Secondary Keyword | Brand Name”
If you want to start ranking your website content in search engines, this is a crucial step to complete. SEO meta tags should be prepared and added when you create a new page or a blog post inside WordPress. You can add SEO Meta tags via free plugins, such as Yoast SEO.
You can get started by downloading Yoast SEO plugin.
Hover over the plugins menu on the side and click “Add New.”
Search for “Yoast SEO” in the search bar, and it will be the first result that comes up.
Click the “Install Now” button. Then, hit the “Activate” button once the installation is complete.
You can access the Yoast SEO plugin’s settings from the new SEO menu in the sidebar or by clicking the icon at the top.
From the dashboard, go to “Your Info” and set the foundations for your WordPress website.
Make sure that your website name and tagline are correct. Then, identify yourself as a company or person.
Click the “Save Changes,” button and we’ll move on to the next step.
Next, go to the “Webmaster Tools” tab and click “Google Search Console.” Google Search Console is a webmaster tool that allows you to submit your website to their search index and optimize visibility.
Sign into your Google account, whether that’s your Gmail or Drive account.
Once you’ve logged in, click the “Alternate methods” tab and select “HTML tag.”
A new drop-down will appear with your search console Meta code. Copy the alphanumeric string without the quotation marks.
Next, paste the code into the Google Search Console text box and click “Save Changes.”
Finally, click the “Verify” button.
As you tinker around in Webmaster Central, you’ll gain a wealth of data-driven insight, such as keyword phrases you rank for, errors on your website, and the ability to give Google a nudge when you publish a new blog post.
Next, go to the “General” tab and start the installation wizard.
Yoast SEO will take you through a series of 10 simple steps to optimize your website.
The first step is a welcome screen that you can skip.
The next step is to select the environment that best suits your website. Most likely, you’ll choose the production environment, which means that it is a real website that you intend to drive traffic to.
Step 3 is the website type. Choose blog and click next.
Step 4 is to set yourself up as a company or person. We already set this up before, so you can skip this step.
In step 5, you can add any social media profiles that are associated with your website. Click “Next” when complete.
Step 6 is about blog post visibility. The default settings are fine to use. Set your “Posts” and “Pages” to visible and “Media” to hidden.
Next, you’ll have to decide whether you’ll have multiple writers or a solo blogger. If you choose to add another writer in the future, you can change these settings later.
If you wish to have the Yoast SEO plugin pull in data from Google’s search console, step 8 is the place to do it.
Click on the “Get Google Authorization Code” button.
A new pop-up will appear where you can allow Yoast to access your search console data. Click the “Allow” button to confirm access.
In step 9, you can verify your website name and choose a title separator.
The title separator is a symbol used to separate your post’s title and your website’s name in the Meta title information. This is what Google searchers will see when finding your website through a search query.
The symbol is a matter of personal preference. Click “Next” when you’re ready to move on.
Finally, it’s a congratulatory message confirming that you have successfully optimized your SEO settings for your new blog.
XML Sitemaps
The last Yoast SEO setting worth configuring is an XML sitemap. An XML sitemap is a file that lists the URLs for your website.
It helps Google and other search engines crawl your website for new blog posts and pages. Fortunately, Yoast SEO has a built-in feature that automatically updates your sitemap, so you can click it and forget it.
In the “Features” tab, set the “Advanced settings pages” to “Enabled” and save the changes.
A new group of menus will appear in the sidebar, under “SEO.” Select the “XML Sitemaps” menu.
Select the “User Sitemap” tab and toggle “Author/user sitemap” to enabled. Don’t forget to save your changes.
You can play around with these settings endlessly, but everything that we’ve set up to this point will get you started on the right track.
Set Up Permalinks
Permalinks are static hyperlinks that lead to a particular post or page on your website. By default, WordPress automatically generates permalinks when you create a blog post, with the blog post ID number coming after your domain name.
When you first create a blog, your links will look like this by default:
https://www.yourwebsite.com/?p=233
So, it’s important to change your permalink settings for two main reasons:
- It makes it easier for search engines like Google to understand the intent of the blog content by crawling the URL.
- It makes it reader friendly.
Then your links will look more like this:
https://www.yourwebsite.com/create-a-website
To change the permalink structure go to your WordPress dashboard then click on Settings and then on Permalinks.
Then all you have to do is choose Post Name which is the best option from Google’s and the blog reader’s point of view.
Save the settings after you’ve selected it. You’ll see this in action a bit later.
- Make Sure Your Website Is Public
This part is important if you want to get any website traffic! You need to make sure that your websites visible to the search engines so that it can be ranked. To make sure that it’s visible, you need to do the following.
Go to Settings » Reading
Make sure that the box in the search engine visibility section is unchecked.
Make sure your website is public so you get website traffic.
- Disable Pingbacks
Pingbacks notify you when other bloggers link to your website. This isn’t helpful as it sounds. In fact, it opens your doors to spammers who will make your website look unprofessional. It’s best to disable them and here is how you do it.
Go to Setting » Discussions.
Uncheck “Allow link notifications from other blogs”.
Now that you have these settings in place, it’s time to move on to the next step, create your static pages.
Don’t expect quick results
SEO takes time. And we are not talking about hours or days, but weeks and months. Whatever you do SEO-wise, you will have to be patient. While many try to predict how search engines like Google behaves, the truth is that no one actually knows its next steps and the way that it functions.
So, even after making changes, Google might need up to a month to recognize those changes. Just be patient and keep your eye on the website.
Launching a Website
With your theme chosen and customized, and content all fresh and search engine optimized, you’re probably itching to launch and get your website live. Slow down! Knowing how to build a website is one thing, but launching your website blindly is another.
Always preview changes to your website before publishing them. You need to be sure things are working the way you want them to — on desktop and mobile! Some of the key questions to ask are:
- Is all the spelling and grammar correct?
- Is it optimized for SEO?
- Is your formatting consistent?
- Does your website fulfill a purpose?
- Are all the buttons on the menu working?
- Does it function on desktop and mobile phone screens?
- Does the website load quickly?
You’ll have done so well to get this far. Be vigilant. It would be a massive shame to create your own website, only to launch an unfinished website.
How Do You Preview Your Website?
WordPress themes make previewing your website really easy. Usually you just have to hit the preview button in the editor mode to see what your website would look like live. Most offer a toggle so you can see how your website works on different screen sizes, including mobile and tablet views.
More than half of Google searches are carried out on mobile, and this number is only on the up. Making your mobile experience a seamless one is a must for any successful website – particularly because of the benefits that mobile responsiveness can have in terms of making your website more accessible.
An easy-to-use preview mode saves you a lot of time as you won’t need to keep saving changes and switching back and forth between editor and preview mode. You can make a change and then just hit preview to see how it would look live.
Testing your website before and after its launch is important to ensure its success. Here are several types of tests:
Beta testing
With all of the work involved in making your own website, the prospect of a test run can be quite overwhelming. However, testing your website before its launch is essential.
Below are a few points that you should check before publishing or launching your website:
- Check content for spelling or punctuation mistakes.
- Check SEO details like the meta title and description tags.
- Check design elements like the alignment of images and fonts.
- Review possible development issues such as broken links.
- Inspect administration areas including your back-up systems and any issues related to your web hosting provider.
Post-launch testing
Once you’ve published your website, you need to have a firm strategy in place regarding the next steps for your website’s growth and maintenance.
Some areas that should be covered include the following:
- Adequate backup.
- Collection of visitor’s feedback.
- A maintenance team available as needed.
- Preparations for promotion and measurement of various metrics.
- Promoting a Website and Getting More Traffic
After you are done setting up a WordPress website, your work doesn’t stop there. You will have to work hard on your new WordPress website to get it in front of people.
Even if you have money, promotional campaigns have to be planned and executed. You can pay for advertising and start counting new website visitors on a daily basis. But chances are that you can’t afford to spend thousands of dollars per month for paid advertisements, so let’s see what you can do to promote your website without spending a fortune.
- Guest posting
If you have not done this already, start following your competitors. Read what they write about, and try to benefit from their exposure. If you know information about your shared field, you can write about it. So, do not be afraid to get their contact information and ask for a guest post.
By writing something unique, you will provide value to the other blog. In return, you can ask the website admin to have your author biography printed at the bottom of the article. Hopefully, you will even be allowed to mention your business or website. This will allow you to expand and reach new people that you couldn’t reach before.
- Social media
Facebook, Twitter, Instagram, TikTok and the other social media networks out there are great for promoting your website content. Let people share your content, and don’t forget to contribute as well.
Follow others, and others will follow you. Show them your website, and do not forget to have social media icons on your website. Also, adding a social media bar on your website will prompt people to share your content more easily. 54.1% of bloggers in this 2020 blogging study say that they get the most website traffic from social platforms.
- Use a personal email signature
If you’re sending a lot of emails, make sure that you include a signature. A simple email signature can be expanded with links to your latest blog posts or resource page on your website.
Some people will ignore this, but some will remember your website name or click on the link to read more.
- Quora
If you have ever tried searching for an answer, the chances are Google has returned a link to Quora.com. This platform connects people, where one side asks something, while the other side gets an opportunity to provide an answer.
This is your opportunity to shine. Start following questions on Quora, and sooner than you think, you will get a chance to write answers. Here you are allowed to mention your business and share your blog posts, but you are not allowed to spam.
So, for example, if you have a blog posts that answers a part of a question, make sure to link to it when writing a unique answer on Quora. If it was helpful, and if you’re lucky enough, this answer will be among the top ones that will also show on Google, and that will help you to promote your website.
- Content aggregation
Numerous content aggregation platforms work similarly to social media. You create an account and start following people who share interesting articles. While this is great, what you want to do here is share your content. So if you don’t already have a blog, create one now and start producing articles that you can share with others.
If you’re good enough, people will start following you, and share your blog posts through the platform.
- Comment on other websites
Comments are a strong promotional platform. Due to how common spam has become, the value of real comments has become even higher. So while reading other blog posts, don’t forget to leave valuable feedback.
When possible, mention your blog or even include a link to a resource page from your website.
- Collaboration
Similarly to guest posting, you can start collaborating with other bloggers. This doesn’t have to include only posting. You can help each other by word of mouth, social media, and comments. Maybe you will exchange banners, ads, or help each other in some unique way.
- Evergreen content
If you put effort into creating high quality content, it is just a matter of time until others will realize that. Having a piece of content that’s valuable to others will hopefully make them link to your website for free.
This is often easier said than done because, among millions of new blog posts that go live online daily, it can be hard to get your post to stand out. But once you start building an audience, your world will change.
Making Money from Your Website
Now that you’ve learned about building a website, populating it with the right kind of content, and promoting it, it’s time to monetize your efforts. You can generate some real money through your website using the following tactics and strategies:
Affiliate marketing
Affiliate marketing can help you to make huge commissions by letting other brands and companies use your website and blogs for marketing their products or services. Many online businesses and advertisers are on the search for relevant websites and blogs in the same blog niche as them to help them sell their products or services.
When you build your own website, consider this strategy for earning money via your website.
Running Ads On Your Website
This refers to the white space on your WordPress website where Google Ads can be posted. When your website’s traffic skyrockets, you can turn this white space into a money-making machine in two ways:
- Use Google AdSense to start, handle and maintain a flow of revenue, or;
- Sell this white space on your website directly to other brands and companies to display their ads on your website.
Many websites have an “Advertise With Us” page where they sell spaces at fixed prices to other brands and websites – you can do that as well. Ad clients might want to see your website’s statistics. You can generate these with various tools like Google Analytics to help your potential advertisers make an informed investment based on your viewership and engagement numbers.
Creating an Online Store
The most famous WordPress plugin for online businesses is WooCommerce.
It offers many extensions and themes that are either free or premium, all of which can help you to create an online store. WooCommerce enables you to create an online shop, upload your products and services, manage and modify them as well as handle all of your payment and shipping methods.
Due to its popularity, easy usage, and multiple extensions, WooCommerce is a part of more than 30% of all online stores.
Combining WooCommerce and WordPress can help you to build your website and convert it into an online store in a matter of days.
Fortunately, because of their friendly user interface, they also save you from a steep learning curve. It’s easier than ever to design your online store, update your product list, and add all of the attractive features to entice your customers and have them revisit your website.
WordPress is widely used because it is user-friendly and versatile – you won’t need to spend a lot of time learning the mechanics of how to make a website with WordPress.
Numerous developers, coders, and programmers work with WordPress so that you don’t have to worry about how to code your own website. People constantly design themes and develop eCommerce plugins along with new features that you can add to your WordPress website.
Freelancing
If you want to begin earning money from your website as quickly as possible, then selling your services (by landing blogging jobs, freelance writing gigs or otherwise selling your experience as a service) is the best option by far.
All you really need in order to land a freelance client is a strong enough pitch, which is where choosing to start a blog, will help significantly. You’ll want to build out your key pages (About, Contact, Hire Me) and showcase at least a couple examples of the type of work you’ve done that you’ll soon be pitching potential clients on.
If you don’t have those work samples yet… don’t let that hold you back. Create those sample articles, designs or other deliverables and host them on your website as if they were a project you got paid to produce.
If you have a skill that you can sell as a service, then you’re already prepared to go out and start pitching freelance clients. That skill could be something like…
- Content writing
- Photography
- Virtual assistance
- SEO or paid advertising campaigns
- Business strategy or project management
- Design
- Marketing (whether content marketing, digital marketing, etc.)
- Website Development
- Social media management
- Community-building
The list goes on… any skill can be monetized
Offering Online Courses
If you are creative and entrepreneurial, you could consider using your website as a venue for selling your online courses. This is the best option especially as your website grows in readership, authority, and popularity.
Once you have a skill that your readers want to learn, it’s relatively easy to package your best advice, tactics, and tutorials into an online course where visitors can pay for access to accelerate their learning much quicker than they otherwise would going through the stumbling process of learning through trial and error.
What’s great about an online course as a monetization option for your website is that you don’t need a huge audience in order to earn from online courses. The same goes if you choose to write an eBook and sell that digital product to your audience.
Publishing Sponsored Website Content
Unless you already have a decent sized audience on your website (or social media accounts), it’ll take some time to grow your readership to a point where sponsored content is a viable website monetization method.
What is sponsored website content?
Generally, it’s when an individual, brand, or company pays you a fee in order to publish their blog posts.
How much traffic do you need in order to get website sponsors?
It depends a lot upon the niche you’re blogging in and how engaged your readers are, but expect website sponsors when your website traffic reaches at around 5,000+ monthly readers (or more). That can take some time to achieve.
Those posts usually promote advertiser products or services and are a good way to make money from your website. In the future, if you’re able to build a popular website and become an authority in your niche, the advertisers could approach you to publish their blog posts.
Email Marketing
Email marketing has a typical ROI (rate on investment) of $36 for every $1 spent.
In addition, data from Statista suggests the global revenue from email marketing will reach $17.9 billion by 2027, up from $10.8 billion in 2023.
Since you’re just starting out with email marketing, now is the time to jump on the email marketing train. That’s because with so many incredible ways to generate revenue for your online business through email, email marketing remains as profitable as ever.
Ready to get that revenue soaring? Here are 9 easy ways you can try with your email marketing strategy to do just that today.
Advertise Your Products Or Services
We’ll start with the basics here, and that’s using email marketing as a form of direct promotion.
Whatever it is you sell or offer, telling people through email marketing can be extremely effective. The key to making money through email marketing is sending the right message, to the right person at the right time, which you can achieve with segmentation.
From there, making money through email marketing is all about consistency. By no means should you send too many emails, but make sure you are communicating regularly with your email subscribers. Make sure each email campaign offers something of interest to encourage higher open and click-through rates.
Send a Welcome Email that Sells
Welcome email makes money with email marketing. Welcome emails have a typical open rate of 91%. They are the gold dust of any email marketing strategy, since 9 out of 10 people you send them to will open them.
After all, that subscriber has just agreed to hear from you. They are freshly engaged with your new brand and they are at peak interest in all that you do. So make sure you capitalise on this unmissable opportunity by sending a welcome email that does more than just say hello.
Re-Engage Those at Risk of Churn
Did you know it costs 3x more to acquire new subscribers, compared to retaining existing ones?
Your subscribers don’t just go poof like your friendly neighbourhood ghost. Often there are warning signs it’s about to happen. For instance, a lack of recent engagement with your new brand or downgrading a subscription.
You can re-engage users at risk of churn through email marketing. Effective re-engagement campaigns will retain that subscriber and therefore also retain the revenue they bring you at the same time.
The exact approach to take will depend on the issue they are having. But, you could take the opportunity to email them about any promotions.
Follow Up On Form or Cart Abandonments
Email marketing software will trigger an alert when someone has abandoned filling out a form or completing a checkout sequence.
Cart abandonment emails offer a typical open rate of 45%. Businesses with an average order value (AOV) of between $100 and $500 recover 5% of all abandoned carts on average through effective email marketing.
Even if you only secure one extra sale per day, that’s still more money in your company’s pocket rather than your competitors.
If you have a high number of form or cart abandonments, make sure you know what the issues are so they can be resolved. Abandonment campaigns act as a safety net but aren’t a complete cure for the likes of uncompetitive pricing or even technical glitches on your website.
Use Affiliate Links in Your Email Copy
Affiliate links are a fantastic way to generate more revenue with email marketing.
They can be placed in email copy, just as they can in blog posts, video descriptions and on social media links.
How it works is that if someone clicks on your affiliate link, you’ll earn a commission from the sale generated for that company.
Just be aware it’s good practice to state somewhere in the small print that affiliate links are used.
Perform Market Research to Create a Stronger Business Offering
Customer Feedback: How to Get It and Why You Need It
Most companies don’t realise just how valuable their email marketing lists actually are.
Think about it. You have all these contacts who signed up to your mailing list. They did this because they were interested in hearing from you. They want to be involved with your brand – so now it’s time to find out what they really think of you.
Use the feedback to keep what’s working for your brand, and fix what’s not. Creating just the right balance from customer feedback is yet another way email marketing can make your online business more profitable.
Indulge in Some Customer Engagement
Customer engagement goes beyond basic customer service. Instead, it offers a concierge-like experience.
So how can customer engagement make your company more money, you ask?
Done right, customer engagement can set your brand apart from the rest, so that your customers continue to spend with you rather than your competitors.
It’s perfectly possible to perform customer engagement through effective email marketing. For instance, you could check in with a customer to see how they getting on with a recent purchase.
Remember, customer engagement is all about building that human connection which shows you value their custom. When your users feel valued, they are more likely to remain loyal to your brand and this will be reflected in the amount they spend with you.
Acting as a Buffer for Product Issues or Customer Complaints
Maybe your website went down at a critical moment. Or something just wasn’t up to the standard that your users expect from you.
The complaints are flooding in and you need to act.
While you could address any issues through social media, you’ll inevitably invite plenty of public criticism that way. Plus, it doesn’t speak to your users personally. Unlike with email marketing, with a social post, you also have no way of seeing who saw the message and who didn’t.
Anything that goes ‘wrong’ with your business is a threat to your business, both in the short and longer term. It is the response which determines which of these options will become reality, so do things the right way through email marketing.
Play your cards right, and you could even recover the situation to a level better than before the issue even happened. All of which will bring money into your business, instead of losing that customer for good.
Offering Deeper Insights into Your Products or Services
Have you ever cancelled a subscription because you can’t work out how to get it to do what you need?
Take SEO software as an example. Most platforms are geared towards SEO specialists. If you’re a regular business owner wanting to make a couple of tweaks to your website, most of the terminology is likely going to baffle you. Even though the software might contain really valuable information, if you don’t personally ‘get’ that value, it’s unlikely you’ll go beyond the free trial, or keep paying for an existing subscription.
Now take that analogy and apply it to your own products or services.
Don’t underestimate how costly a complicated customer journey can be for business. As well as working on your website and product itself, email marketing can be used to join the dots.
Use email marketing to address any common customer queries and highlight product features or demos.
The simple fact is the easier it is for people to spend money with you and keep doing so, the more money your business will make. Email marketing is an essential piece of the puzzle here.
The sky’s the limit to what you can do with WordPress as it can help you to create large commercial websites, small portfolio websites, and everything in between.
How to Build a Website: FAQs
Here are some helpful facts and common questions people often ask before they begin making a WordPress website.
Can I Code A Website From Scratch?
Yes, you can code a simple static website using HTML and CSS. However, this is often not an easy task if you want to add even some simple functionality to your website.
That’s why people often resort to using beginner-friendly software that is designed to make your life easier and avoid learning coding skills.
What Does A Website Include?
Depending on the type of website, it can have different web pages with various components including blog content, header, footer, and more.
What Are The Benefits Of A Website?
The major benefit of a website is that it holds several web pages linked with one another. So, your website can be related to one or more topics or niches, companies, products, or services. Overall, you’ll get to boost the online presence, reach, and market at a minimum cost.
What Is The Opening Page Of A Website Called?
The opening page of a website is called the homepage. It usually works like a table of contents of the website which links other sections of the website. Overall, it describes the website’s content.
What Is A Website Title?
A website title is the fundamental identity of the website. If a user searches your website on the internet, then your website title is what they see first and the most. For example, our website has a title of Reliable Blogger– we offer free resources and guides to help you start, grow and make money online.
What Is A Website URL?
The full form of the URL is Uniform Resource Locator. A website URL is the address of a website that specifies where it’s located on the web. For example, https://www.ContentinMarketing.com/.
What Is A Landing Page Of A Website?
Landing pages are standalone pages of a website. They are mostly used for social media marketing, email marketing, or affiliate marketing. So, you can use it to promote your products or services and turn the visitors into customers or subscribers.
Is The Website One Word Or Two Words?
You may find the terms ‘site’, ‘web site’, and ‘website’. All of them mean the same thing. More than ‘web site’, you can use website or simply site. So, don’t waste time on this confusion.
Can I Move From One Website Builder To Another?
You can, but there’s usually a lot of hassle involved. Most, if not all, of the content will have to be moved over manually. Website builders are a bit clingy. This is why it’s so important to test a few contenders before signing up for one.
How Long Will It Take To Make A Website?
On most website builders, you can create your website in less than an hour. We don’t recommend being quite so quickfire about it, though. The best way to build a website is to give yourself a solid day to play around with the software and fine-tune your site. It can take much longer than this to build a website though – it depends on how many pages you have and how much customization you need to do.
How Much Does It Cost To Set Up A Website?
It depends on various factors, but if you choose to make your own website with WordPress, then it would cost you less than $50. Hosting with Bluehost will only be $2.75 a month, which includes a custom domain name. But if you wish to go premium, then investing in a theme will cost you between $40 – $120. Also, you might want to splurge on a few premium plugins that could cost you a few hundred dollars more.
If you choose to go with a website builder such as Squarespace, you can make your website for $12 per month, which makes it about $150 per year.
Alternately, a custom website could make you dig deep into your pockets. For a custom website, you could be required to pay somewhere between $1,000 to $3,000 for a custom website design from an expert, and going with a web development agency could cost even more.
Do I Need Any Technical Skills To Make A WordPress Website?
There are many tools available online that you can use to make a WordPress website with zero technical skills.
Most of the software that we mention in this guide offers easy-to-use functionality based on pre-designed templates or themes. This gives you the ability to make changes and design a WordPress website with visual editors where you just add your own content and images. The visual editors operate similarly to Microsoft Word and PowerPoint programs.
So, whether you are 14 or 80 years old, you can build your own WordPress website without any web programming or coding skills.
What Is A CMS?
A Content Management System (CMS) is software that enables users to create and schedule content on a website. It differs from website builders in that it requires a little technical skill to use, and doesn’t have drag-and-drop editing. The most well-known CMS platforms include WordPress, Joomla, and Drupal.
What To Do If Your Domain Name Is Taken?
Thousands of businesses have gone online so there is a high chance that the domain you want is taken or the “.com” extension isn’t available. If this happens, then:
* Search if your chosen domain name is available. You can access Domain Tools to check whether it is available.
* Sign up for Domain monitoring which will alert you whenever your desired domain names become available.
* If the “.com” extension isn’t available, purchase a different extension.
* Try different keywords. If your primary keyword isn’t available, you can go with a different related name or maybe a different keyword (can even be a slogan or catchphrase).
Bluehost allows you to skip the registration of a name until later so that you can focus on making your website.
Is WordPress Better Than Wix Or Squarespace?
Since WordPress is the most popular choice, it means that there are more themes and extensions available. And since those allow you to do more with your website, the natural conclusion is that WordPress is better than Wix and Squarespace website builders.
However, using WordPress can require a learning curve, while most website builders are easier to use with their drag-and-drop feature.
What Is The Best Way To Create Your Own Website?
There is no such thing as just one best way of setting up a website.
There is a variety of software and website builders to complete the task, depending on your requirements. Some available tools are universal and can be used to make any type of website. However, some do a better job of getting the desired result for specific websites.
For example, WordPress is by far the most popular software for blogging or for websites that include a blog section. You can also create a simple or a complex eCommerce website with WordPress.
In recent years, there have emerged different website builders. Some of them have become very popular, such as Wix, Squarespace, Weebly or GoDaddy builder. These tools might be a good fit for you if you are creating a portfolio or a static website.
How Do I Build My Website For Free?
This is one of the most common questions people ask.
Yes, you can make a website entirely for free. For example, on several platforms like Wix.com, WordPress.com, or Weebly.com you can set up a free website. However, let’s explain to you some of the pros and cons of these website builders:
Pros
You get a chance to test and try the software before you commit to paying for it.
Cons
If you sign up for a free account, you will use the service on a subdomain name of the platform. Your business website name will look like this: “yourwebsite.wordpress.com” or “yourwebsite.wix.com”. Using these types of sites shows a lack of authority in your business.
* Your free website will be subject to the rules and restrictions set by the platform. Free platforms will limit the features that you can use and they can even place their own ads on your own website.
If you’re serious about creating your own website, you’ll have to start paying for full hosting services and a custom domain name sooner or later.
What is the best free website builder?
Wix, Weebly, and Squarespace (have a 14-day free trial period) are definitely among the top candidates selected when people choose a freemium website builder.
How to Build a Website: Conclusion
We hope you have found all of the information that you need about how to make a website yourself quickly.
If you are uncomfortable with the process and still uncertain about how to build a website on your own, be reassured that nothing about a website is permanent. Your design, colors, and content can continuously evolve. Your website can always be changed according to what you learn about your target audience and your blog niche. Just do your best, and keep looking for ways to improve your website to make it the perfect extension of your business.
Follow the step-by-step process above to build your website! Want to create a blog instead? If yes, then follow our in-depth guide on building a profitable blog!
To recap, here is how to build a website in 2025:
Step #1: Choosing the Right Platform
Step #2: Planning Your Website Setup and Structure
Step #3: Choosing Your Domain Name and Website Hosting Service
Step #4: Setting Up Your Website with WordPress
Step #5: Picking a Theme and Designing Your Website
Step #6: Making Your Website’s Logo
Step #7: Choosing and Installing WordPress Plugins
Step #8: Optimizing Your Website for SEO
Step #9: Creating Your Static Pages
Step #10: Setting Up Your Main Menus
Step #11: Writing and Preparing Content for Your New Website
Step #12: Launching Your Website
Step #13: Promoting and Growing Your Website
Step #14: Making Money from Your Website
- Affiliate Marketing
- Running Ads On Your Website
- Creating an Online Store
- Freelancing
- Offering Online Courses
- Publishing Sponsored Website Content
- Email Marketing
Found this article helpful?
Share this article or comment below!
